지난 편에서는 언바운스가 어떤 툴이며, 어떤 기능들을 활용해 랜딩페이지를 만들 수 있는지 살펴보았습니다. 이번 편에서는 언바운스를 활용해 진행했던 프로젝트 사례를 소개해드릴 예정입니다. 원 페이지 형태의 비교적 간단한 웹사이트부터, 여러 페이지(퍼널)을 거쳐야하는 형태까지. 2개의 실무 프로젝트 사례를 바탕으로, 언바운스를 활용해 어떻게 프로젝트 목표를 달성할 수 있었는지 살펴보겠습니다.
1.한 페이지로 구성된 랜딩페이지 만들기
[Overview]
- 내 차 셀프 관리 앱 프리토타입(Pre-totype) 테스트
- 신규 서비스 개발 착수 전, 고객이 정말 원하는 제품인지 사전에 확인하는 프로젝트
[목표]
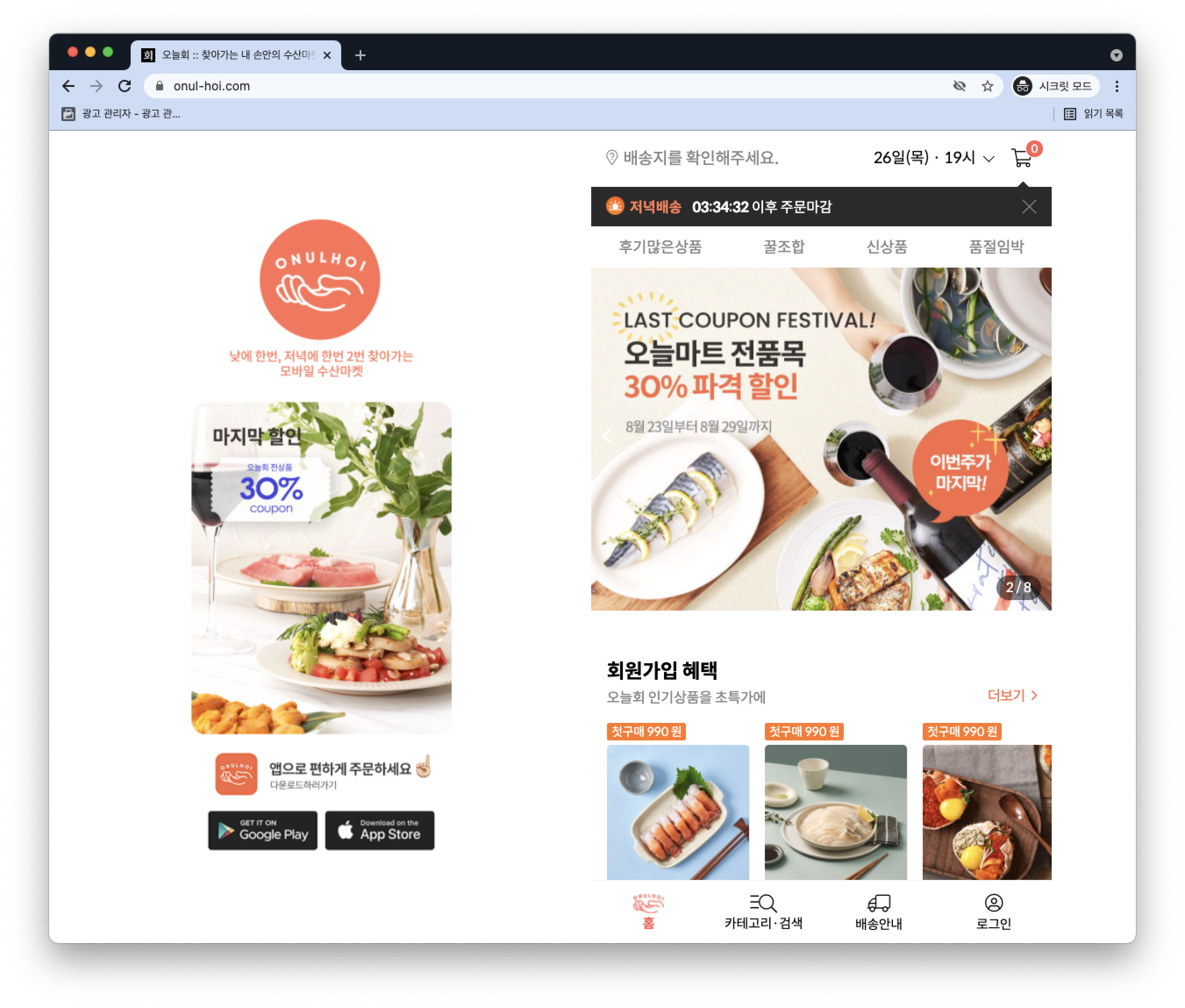
- 제품 컨셉 이미지를 활용해 앱 사전 예약 신청 페이지 제작 (언바운스 활용)
- 사전 예약 신청을 남기는 고객 전환율이 미리 정의해둔 목표치에 도달하는지 확인하기
A. Mobile-First 웹사이트 만들기
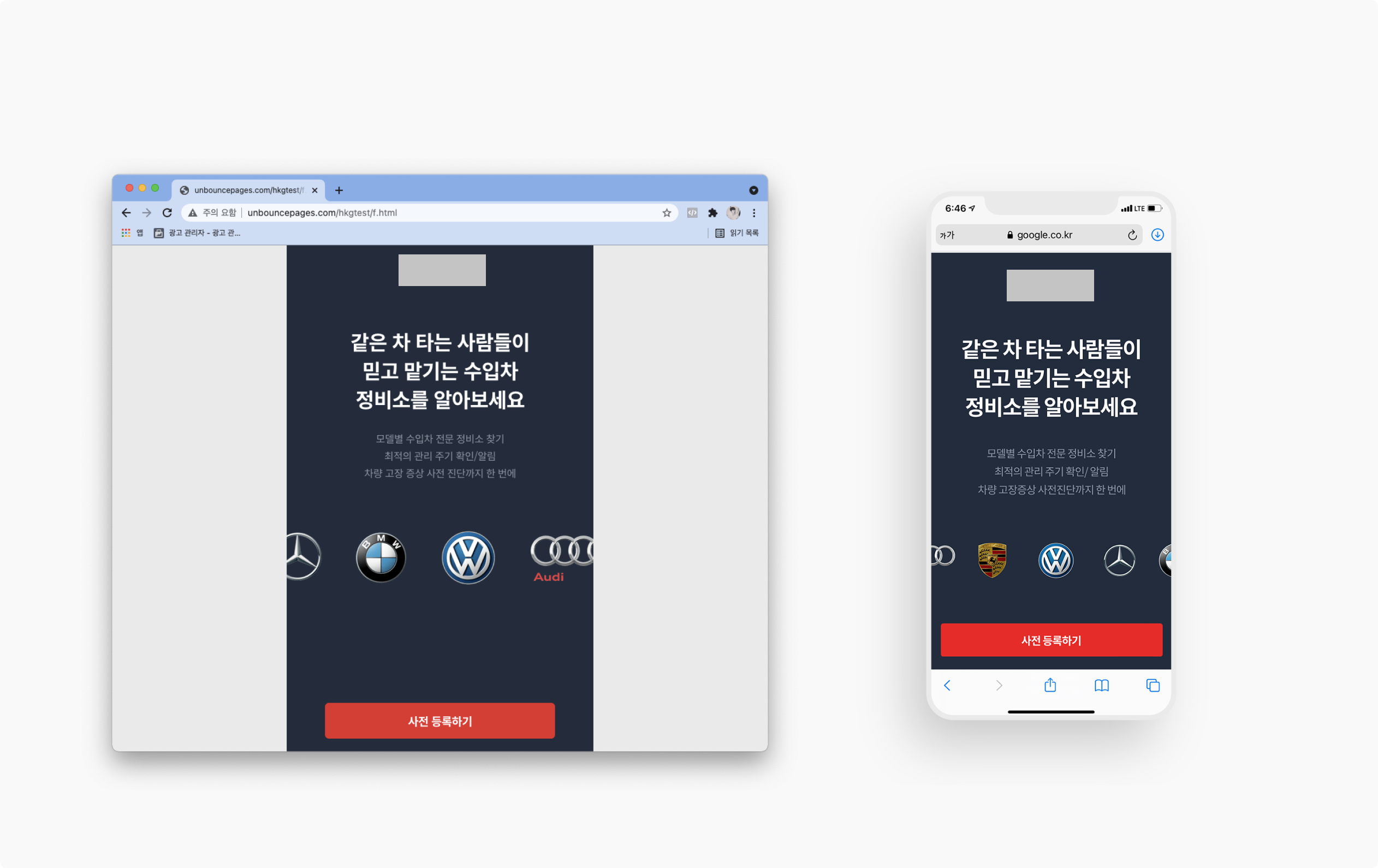
과거 유사한 도메인의 프로젝트 경험 상, 페이스북 non-target 광고로 유입되는 고객의 90% 이상이 모바일 디바이스를 사용했습니다. MVP(Minimum Viable Product)를 빠른 시간안에 쉽고 가볍게 구현해야하는 상황에서는 선택과 집중이 필요합니다. 모바일 환경에 적합한 시안 형태를 먼저 구축하고, PC는 모바일 디자인을 그대로 활용하는 방식으로 프로젝트 론칭 속도를 높였습니다.

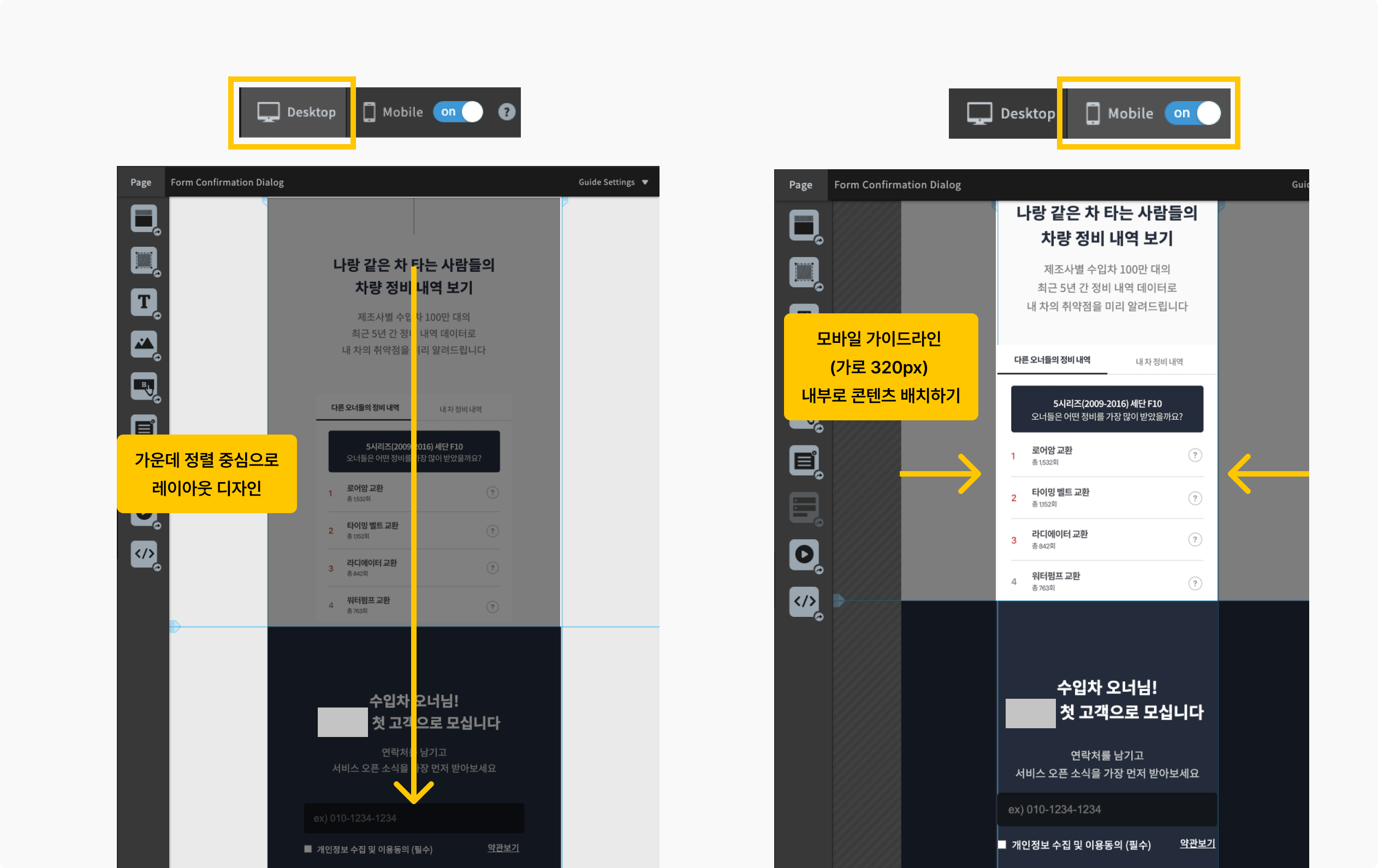
- 언바운스 PC모드에서 콘텐츠를 가운데 정렬로 디자인하고, 모바일 모드의 가이드라인 안으로 PC모드에서 작업한 텍스트와 이미지를 배치하면 PC와 모바일 페이지를 한 번에 작업할 수 있습니다.

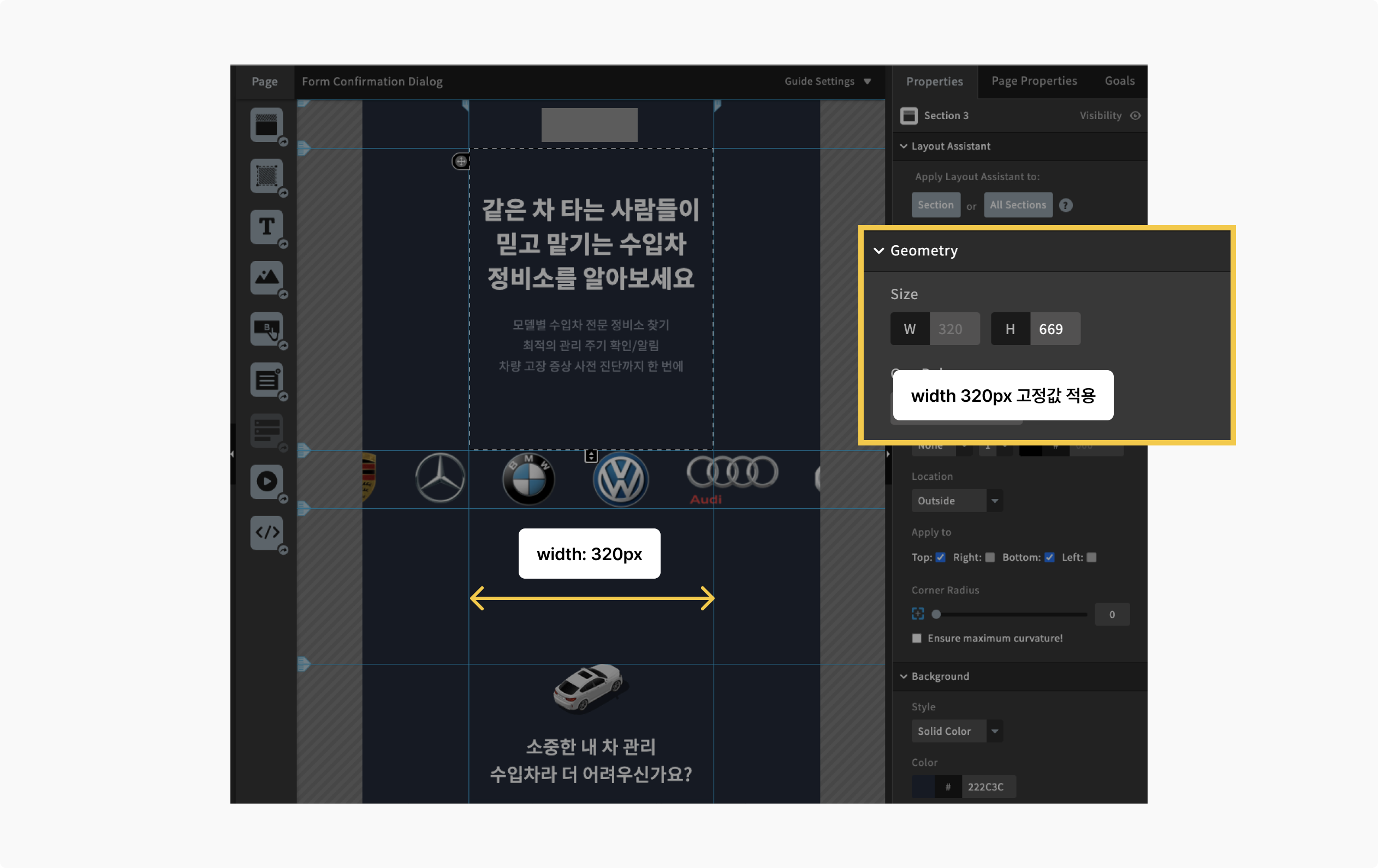
- 참고로 언바운스 모바일 모드에서는 가로 너비 320px를 기준으로 작업하도록 설정되어 있습니다. 따라서 모바일 페이지에 들어갈 콘텐츠들의 최대 가로 너비는 320px을 넘을 수 없다는 점을 미리 고려해서 작업하면 시행착오를 줄일 수 있습니다.

- 실제로 모바일 트래픽 유저가 대부분인 서비스의 경우, 과감하게 모바일로만 서비스를 운영하는 사례도 있습니다. 작업의 속도를 높여야 하는 상황이라면, 아래와 같은 형태로 웹사이트를 만들어보는 것도 옵션이 될 수 있습니다.
B. 정교한 고객 분석을 위해, 믹스패널과 같은 제품 분석 툴 설치
언바운스 만으로도 웹페이지의 전환율을 측정하는 것이 가능하지만, 본 프로젝트에서는 더욱 정교한 분석을 위해 제품 분석 툴(Mixpanel, Hotjar)을 설치했습니다. 이것이 가능한 이유는 언바운스로 만든 페이지에 javascript 코드 삽입이 가능하기 때문입니다. 이외에도 다양한 3rd Party 툴(Mixpanel, Amplitude, Google Analytics, Hotjar) 설치가 가능합니다.
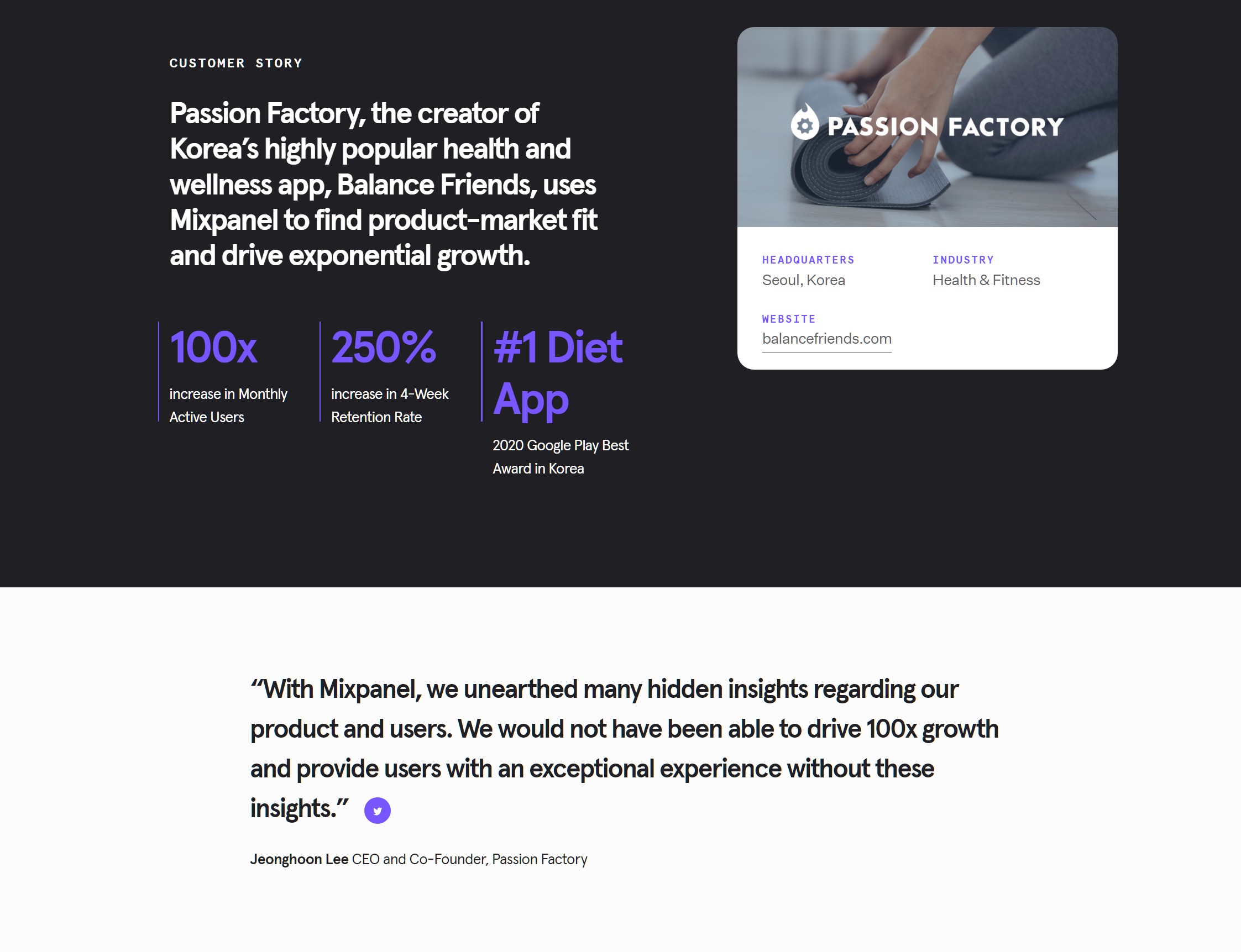
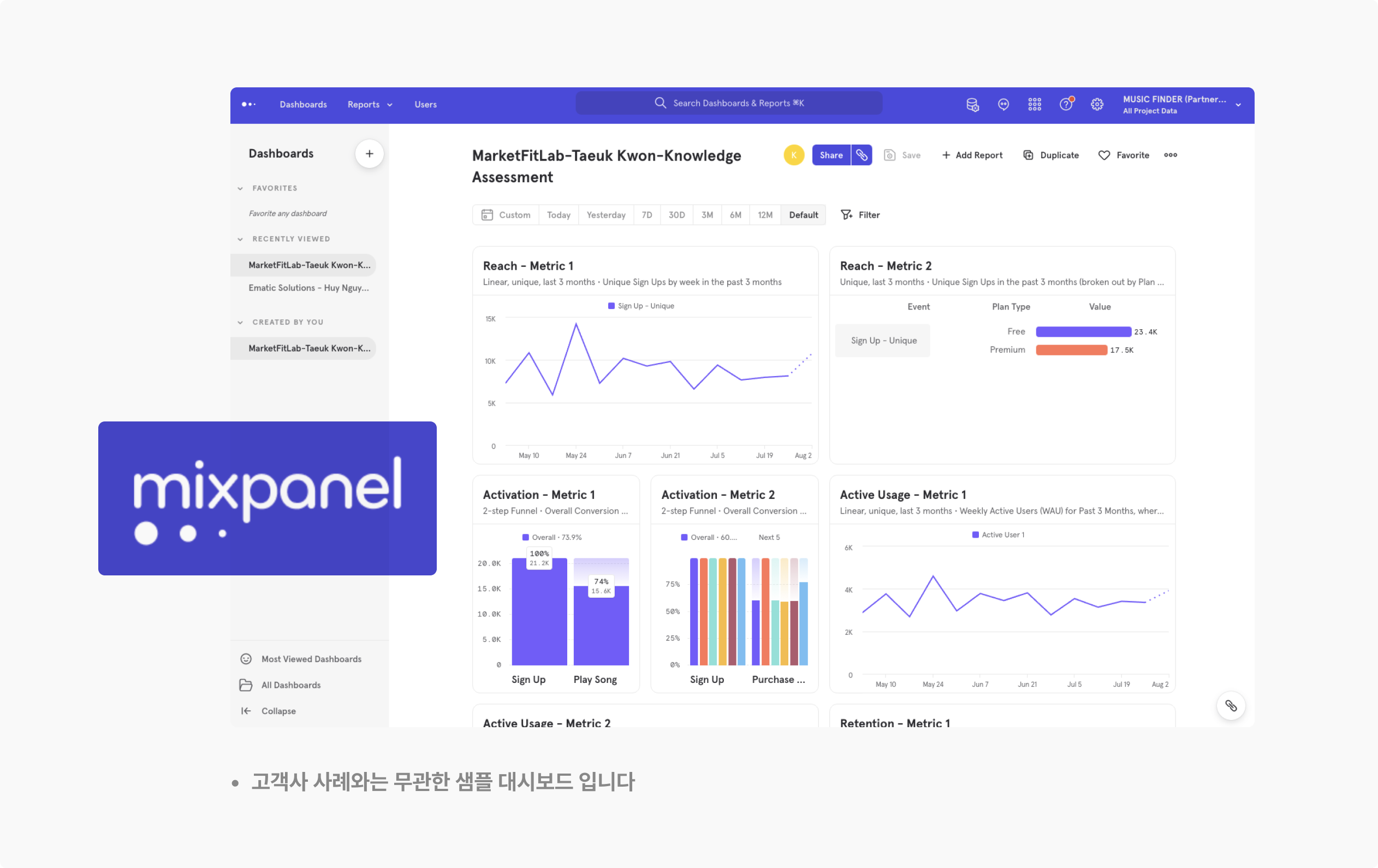
믹스패널(www.mixpanel.com)
언바운스로 만든 웹사이트(랜딩페이지)에 믹스패널을 연동하여 페이지뷰(PageView)부터 스크롤 뎁스, 버튼 클릭 등 최종 전환 목표 액션까지 행동을 추적할 수 있고, 마케팅 관련하여 광고 채널 혹은 소재별로 랜딩페이지 유입 분포와 최종 목표 행동까지의 전환율 차이를 비교해볼 수 있습니다.

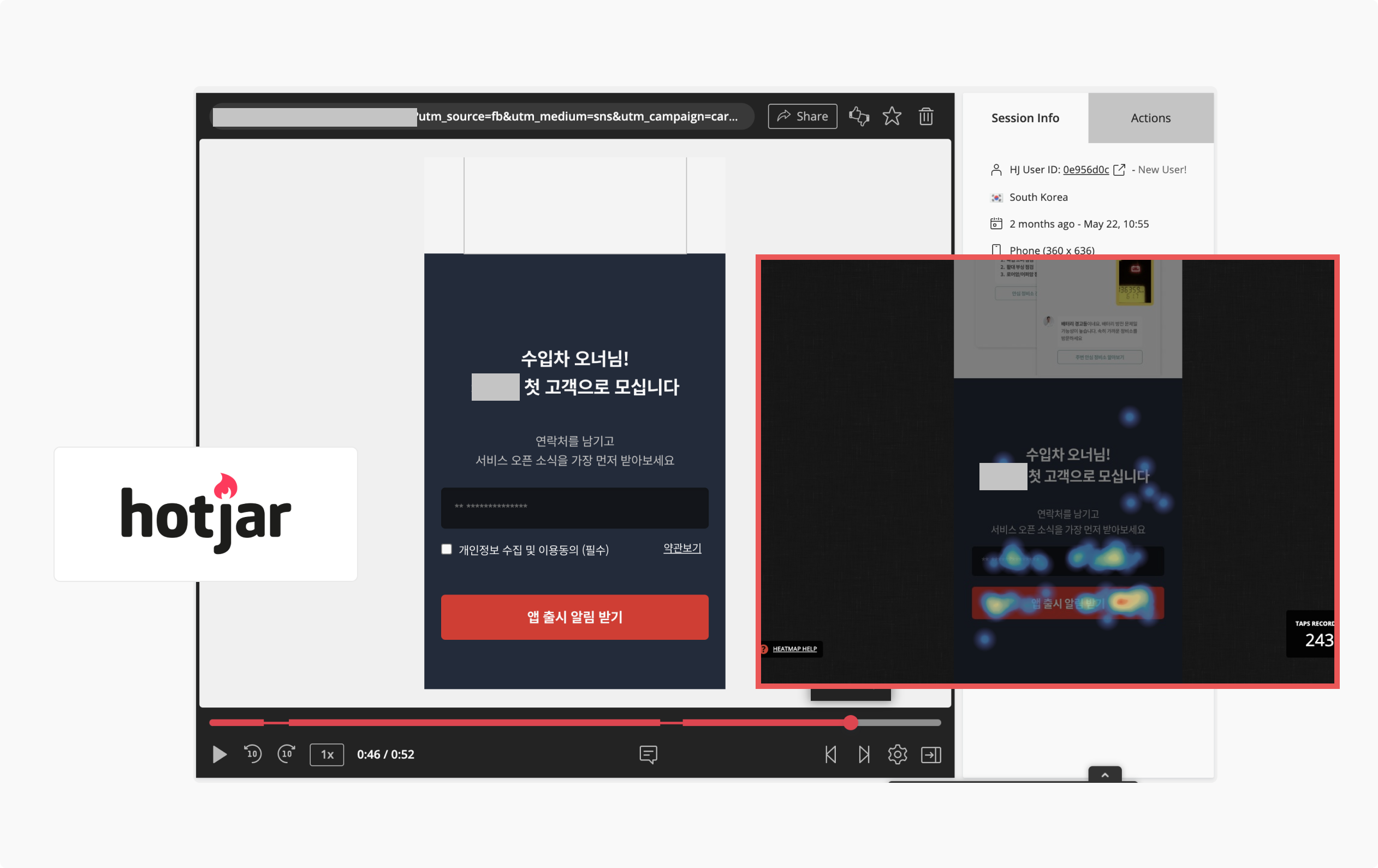
핫자 (www.hotjar.com)
웹사이트에 CCTV를 설치하는 것이라고 생각하면 이해가 쉽습니다. 웹사이트에 방문한 고객들이 어디에 클릭을 많이하고, 어디서 가장 오랫동안 머무르는지, 혹은 어떤 지점에서 이탈이 일어나는지를 녹화된 화면을 통해 확인할 수 있습니다. 이러한 개별 고객의 정성적인 행동 데이터를 분석하여 후속 제품 개선 아이디어를 도출할 수 있습니다.

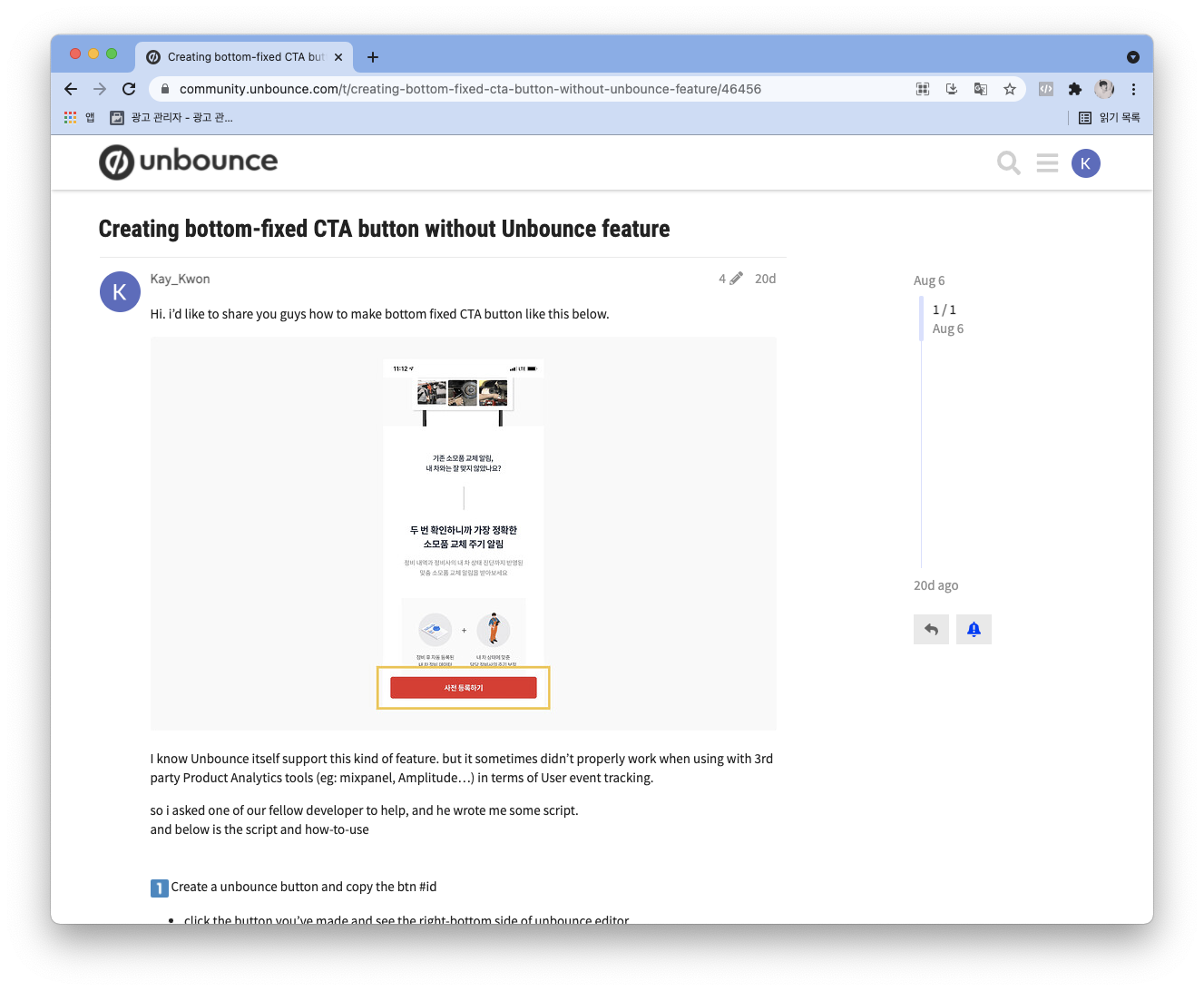
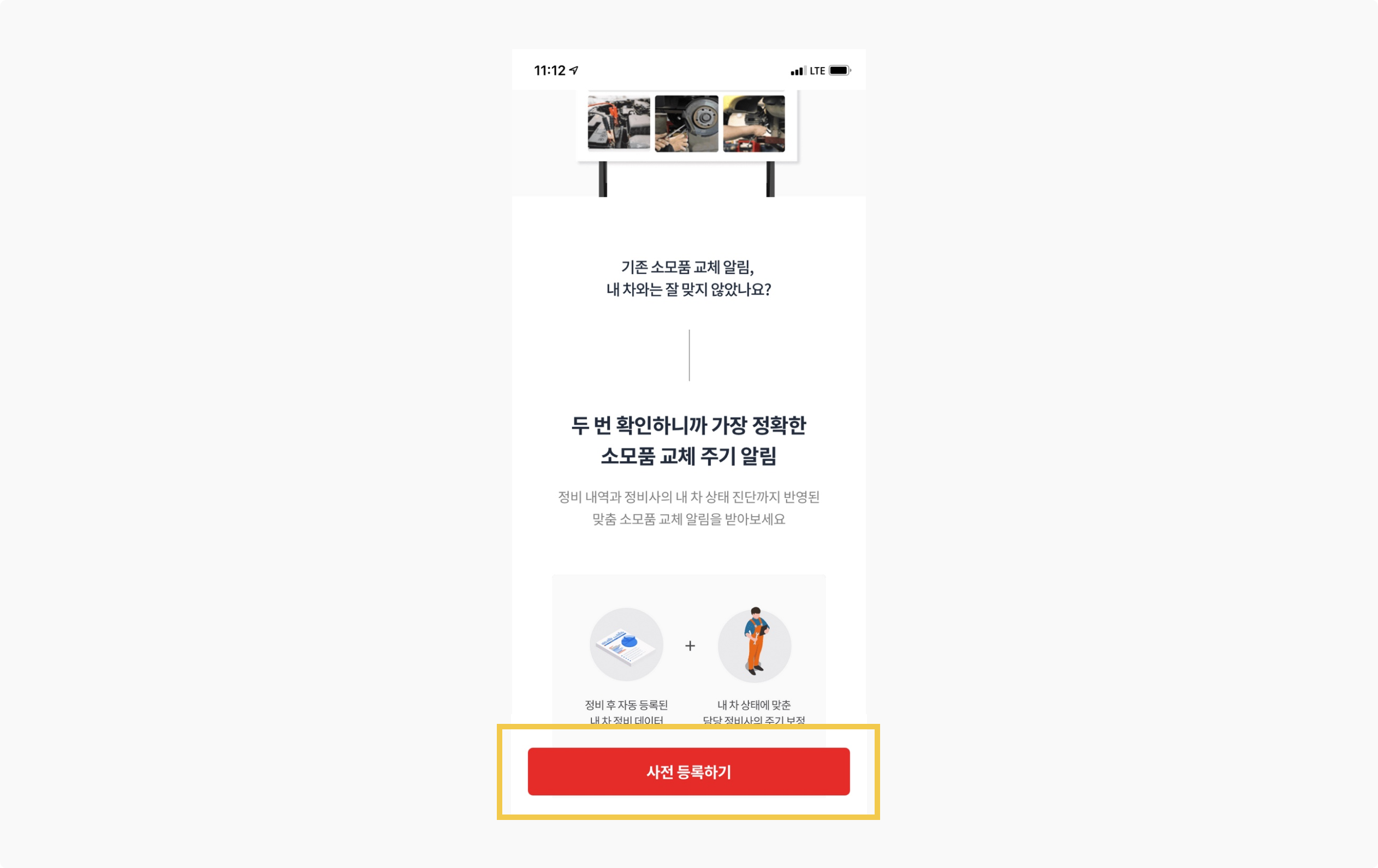
C. 스크롤해도 계속 따라다니는 Sticky CTA 버튼 삽입하기

전환율을 더욱 높이기 위한 방법으로, 스크롤을 해도 하단에 고정되어있는 CTA 버튼을 만들었습니다. 약간의 javascript 코드가 필요해서 엔지니어의 도움을 받았고, 이 버튼 콤포넌트는 여러 프로젝트에서 활용도 있게 반복적으로 사용하였습니다. 여러분들도 직접 사용해보실 수 있도록 소스 코드와 구체적인 사용 방법을 언바운스 커뮤니티에 업로드해두었으니, 아래 링크를 참고해주세요 :-)
🔥 **Tip!__ 🔥**
언바운스로 작업하다 모르는게 생겼을 땐?
언바운스 커뮤니티에 물어보세요!**
👉 https://community.unbounce.com
언바운스의 큰 장점 중 하나는 유저 커뮤니티가 굉장히 활성화되어 있다는 점 입니다. 작업하다 모르는 것이 생겼거나, 언바운스에서 지원하지 않는 기능을 코드 base로 구현하고 싶을 때 언바운스 커뮤니티에 검색하면 아래와 같이 해결책을 찾을 수 있습니다.
2. 2페이지 이상의 퍼널형 웹사이트 만들기

[Overview]
- B2B 커피머신 렌탈 서비스
[목표]
- A/B Test를 통해 웹사이트에 방문한 고객의 [렌탈 문의 신청] 전환율 개선
1. 2페이지 이상의 웹사이트도 만들 수 있습니다
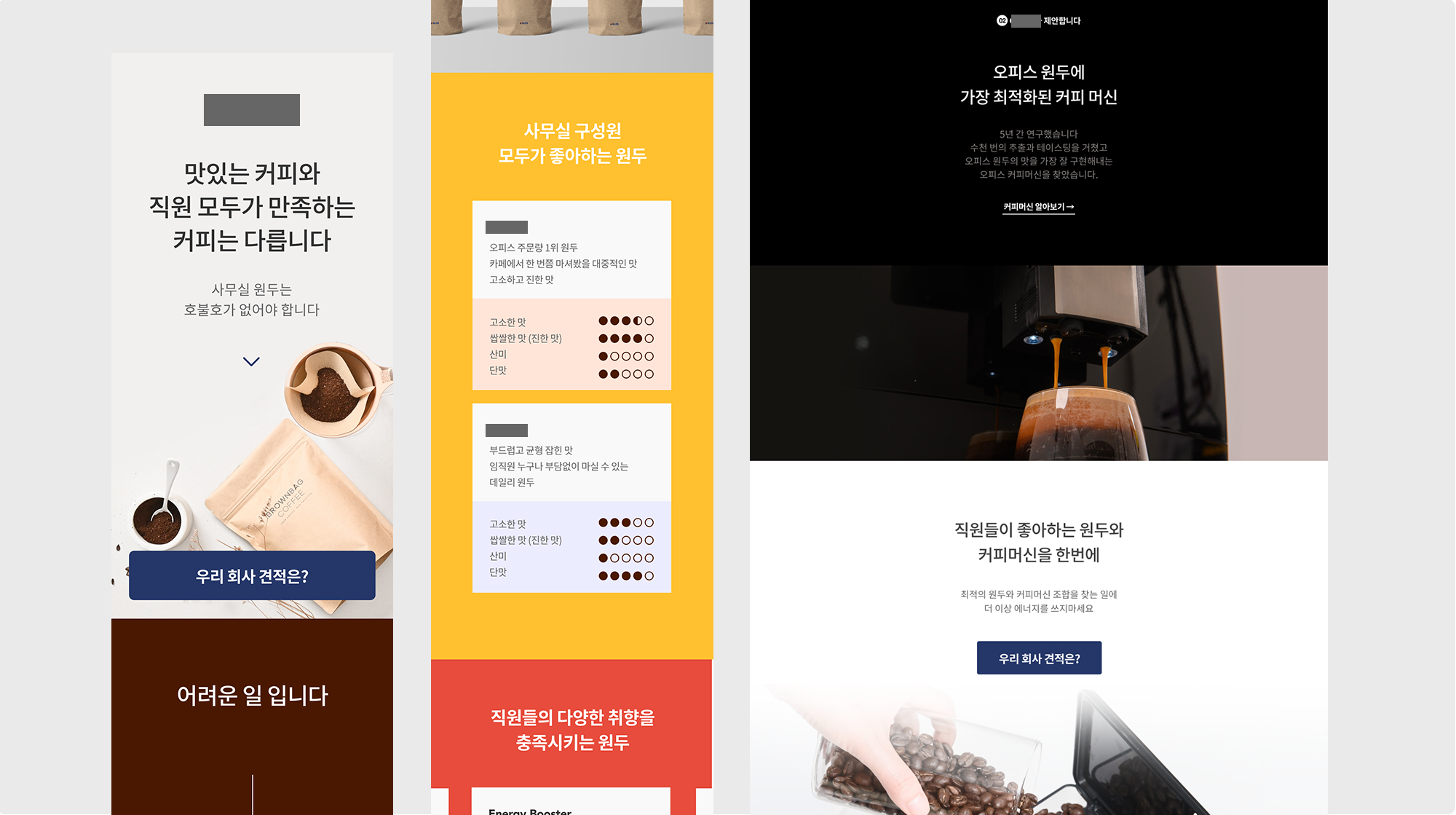
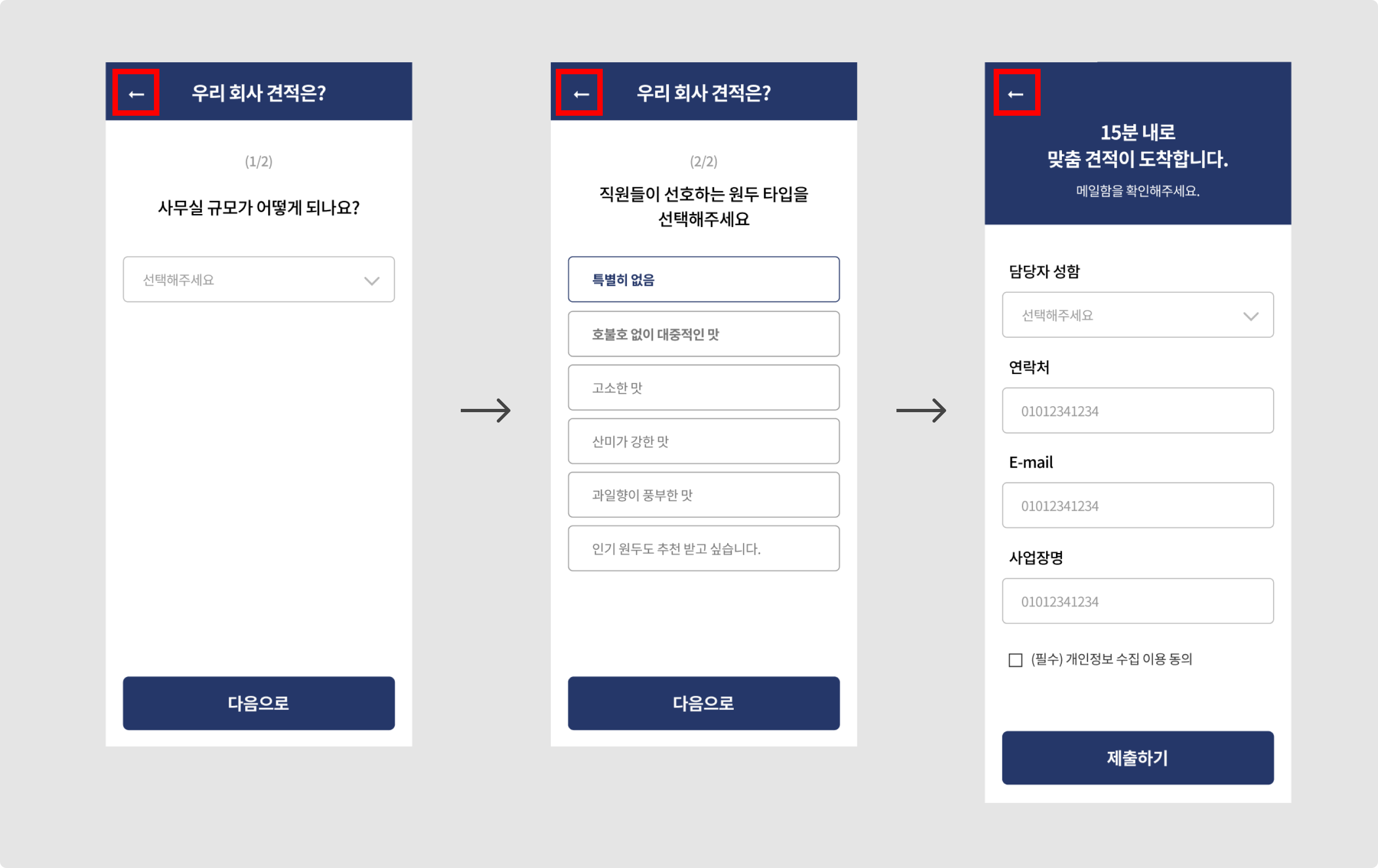
100% 언바운스를 활용해 만든 웹사이트의 Flow 입니다.
메인 - 상세 - 고객 정보 입력 페이지를 각각 만들었고,
각각의 페이지에 발급된 URL을 CTA 버튼에 입력해, 시퀀스 페이지로 연결되도록 구현했습니다.
🔥 Tip! 🔥
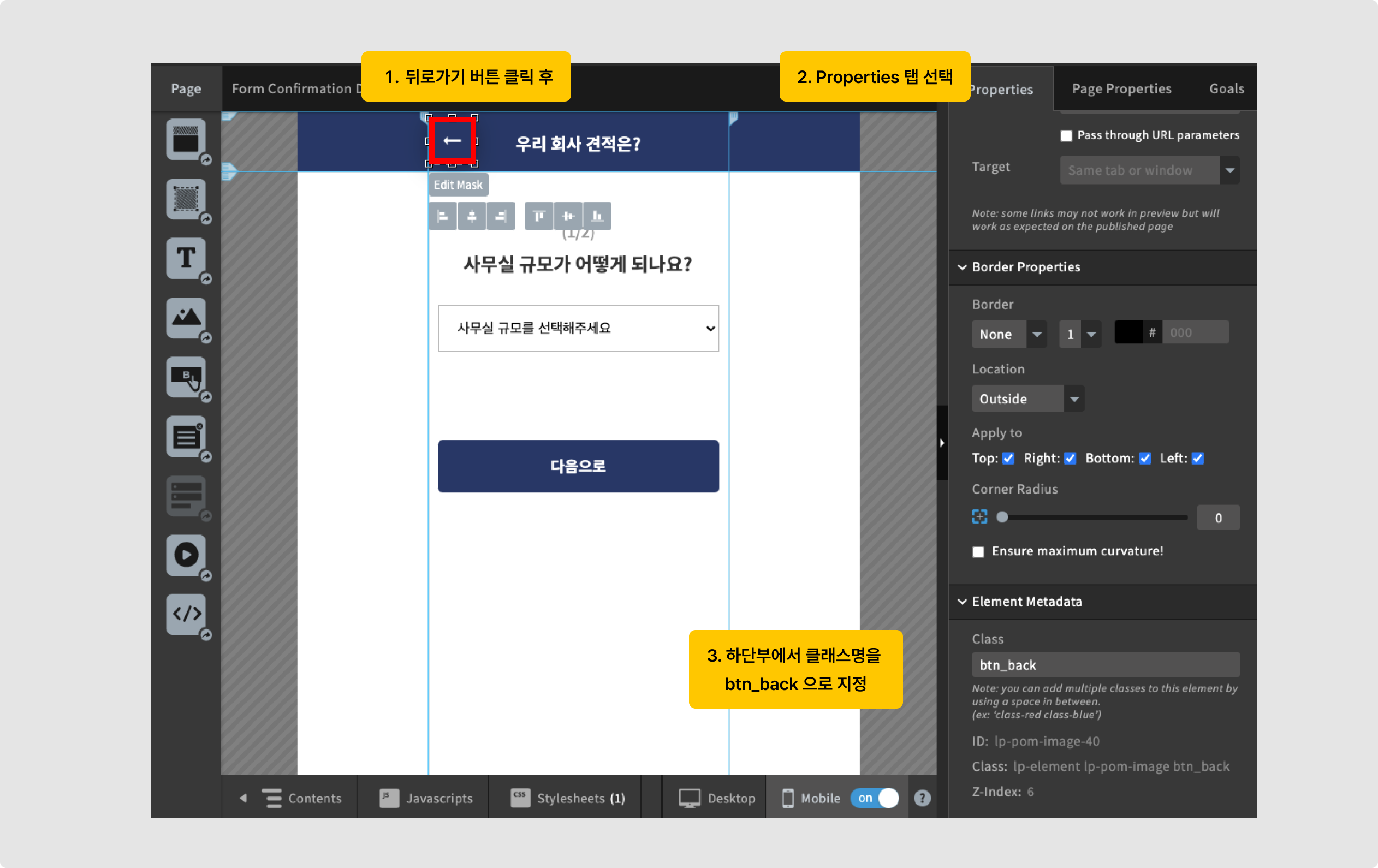
퍼널형 페이지에서 [뒤로가기] 버튼을 만들고 싶다면?
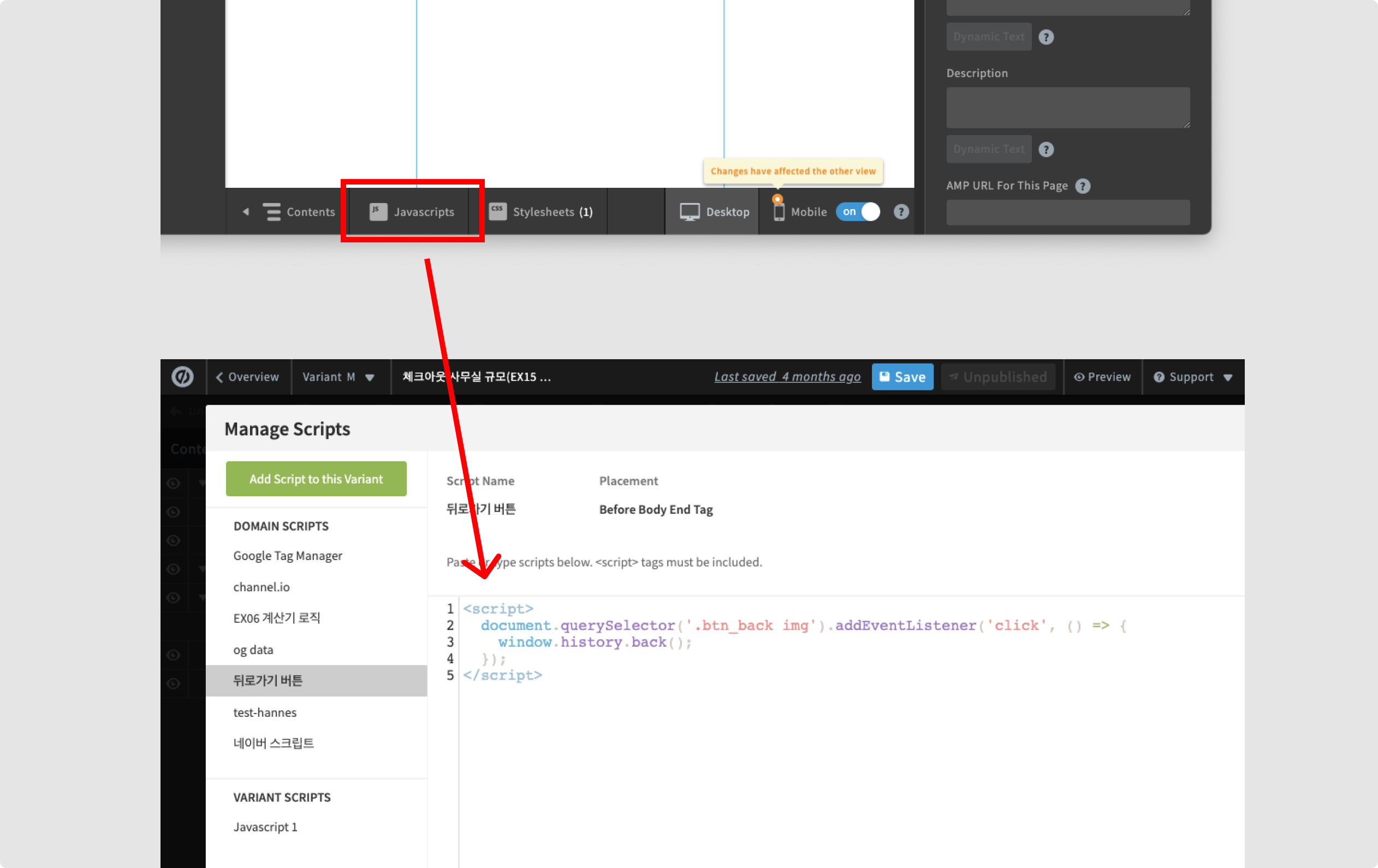
아래 첨부해드린 코드를 언바운스 javascript 창에 삽입해주세요 :-)
<script> document.querySelector('.btn_back img').addEventListener('click', () => { window.history.back(); }); </script>



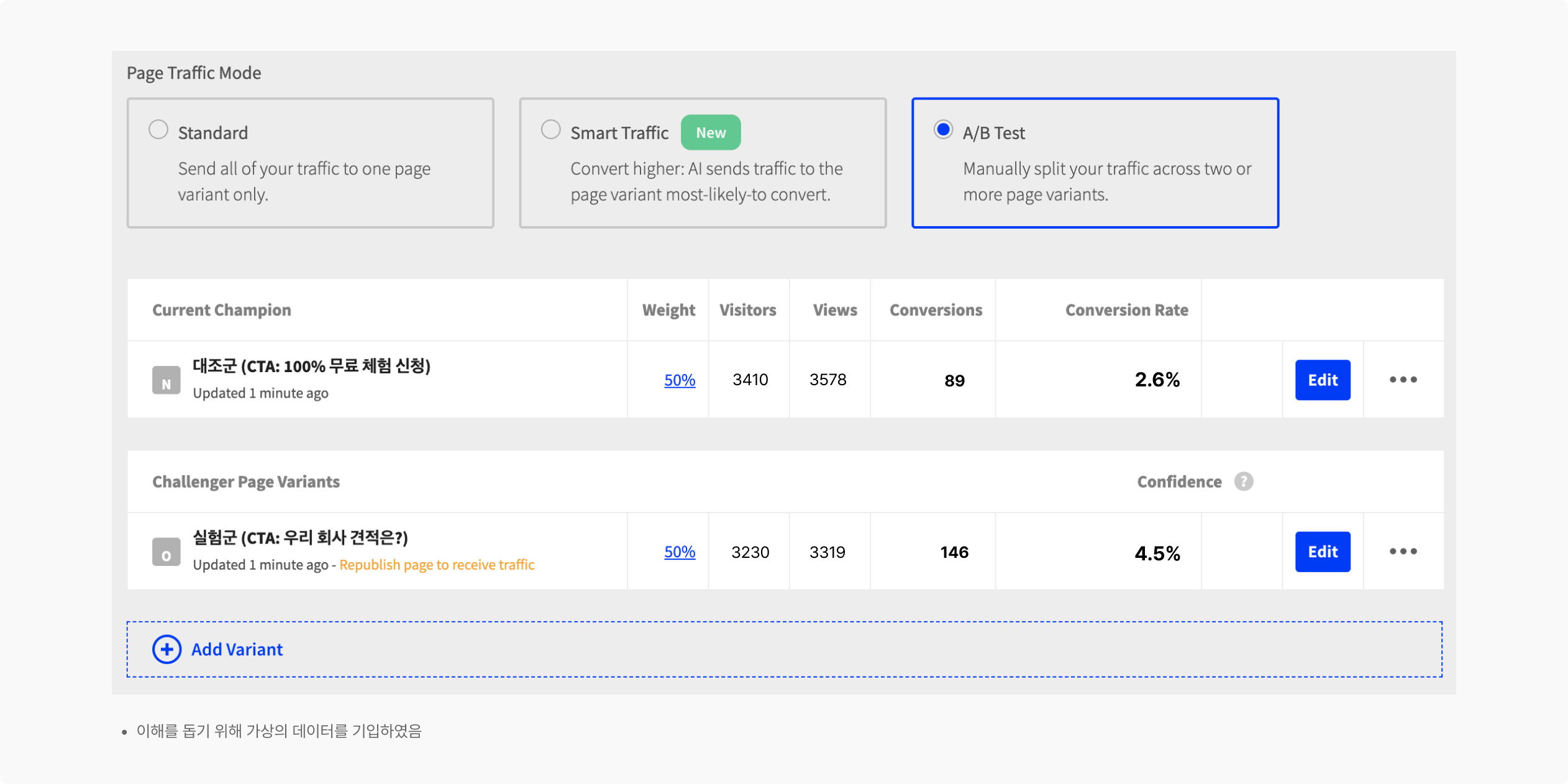
2. A/B Test로 전환율 높이는 CTA 문구 찾기
언바운스의 A/B Test 기능을 활용해 2가지 CTA 버튼 문구의 전환율 차이를 테스트 했습니다. 광고를 보고 웹사이트에 진입한 고객이 즉시 무료 체험을 신청하는 것에 심리적 허들을 느낄 수 있으니, 견적을 먼저 받아보도록 유도하여 전환율을 개선하려는 시도였습니다.


클릭 몇 번 만으로, 엔지니어의 도움 없이 A/B Test 세팅이 가능했습니다. 결론적으로 무료 체험 신청(A) 보다 **견적서 요청(B)**을 유도하는 것이 유의미한 수준으로 전환율이 높다는 사실을 발견했습니다. 이렇게 발견한 정량 데이터를 근거로 빠르게 팀의 후속 의사결정이 이루어졌습니다.
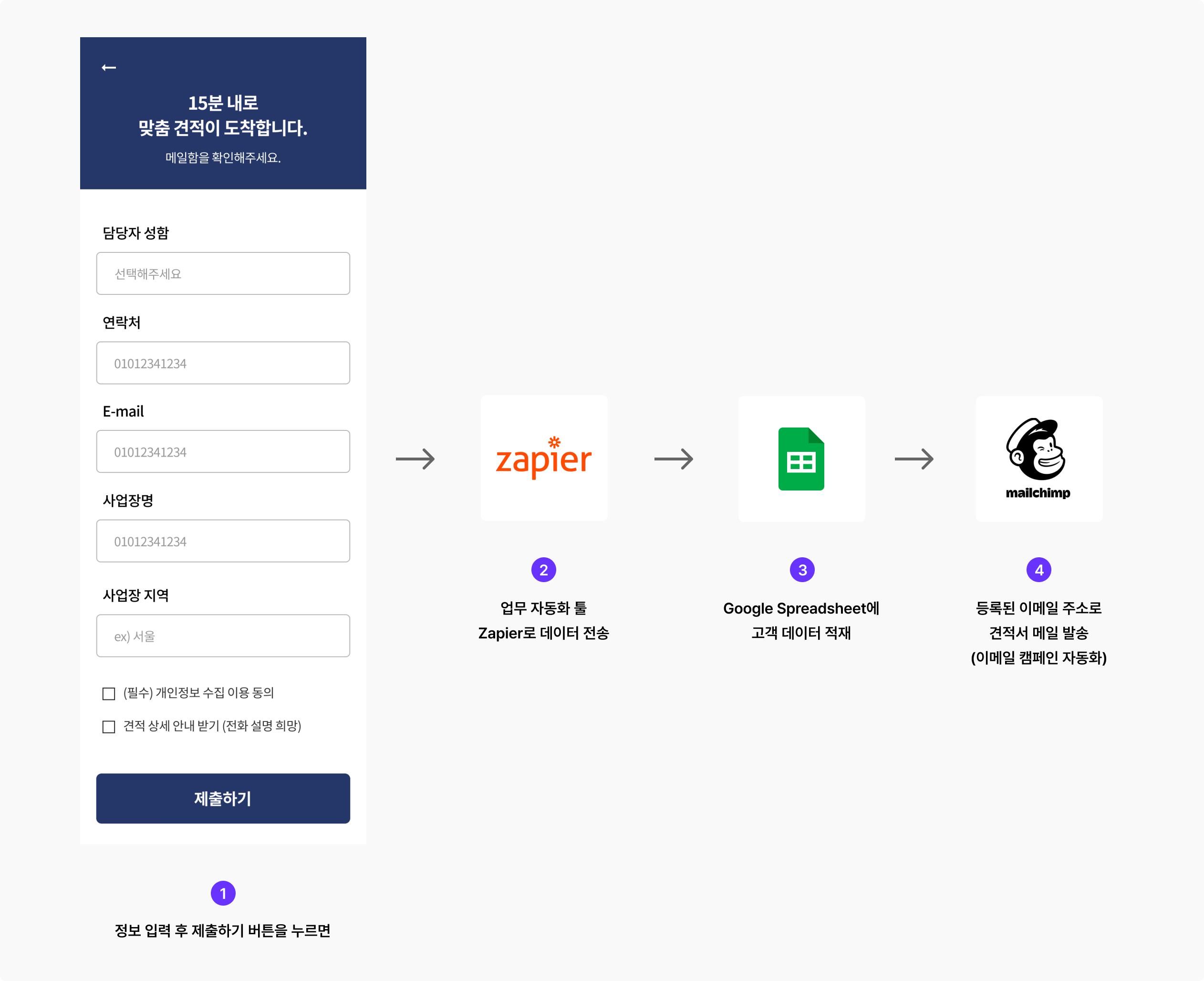
3. Zapier, MailChimp 연동하기

웹사이트에 방문한 고객이 연락처를 제출하는 순간, 업무 자동화 툴 Zapier가 작동되어 지정된 구글 스프레드시트에 고객 정보를 쌓습니다. 이후 Mailchimp를 연동하여 시트에 입력된 고객 정보를 기반으로 개인화된 이메일 마케팅 캠페인을 진행하는 시나리오로 설계하였습니다. 최초 유입된 유저에게 다시 돌아올 수 있도록 CRM 마케팅까지 full flow를 고려한다면 언바운스의 강력한 외부 툴 Integration 기능을 적극 이용해보시길 추천드립니다.
글을 마치며
지금까지 언바운스를 활용한 실무 사례들을 소개드렸습니다. 언바운스를 반 년 넘게 사용해오면서 기대 이상으로 언바운스로 할 수 있는 것들이 많다는 것을 느꼈습니다. 특히 PMF(Product -Market Fit)를 찾는 단계에서 제품의 완성도보다 속도가 더 중요한 상황이라면, 언바운스가 팀의 목표를 빠르게 달성하는 데 큰 도움을 줄 수 있을 것이라 생각합니다. 쉽고 빠르게 우리 제품을 시장에 Tapping 해보고 싶다면, 언바운스를 고려해보세요 :-)
언바운스를 직접 사용해보고 싶다면?
2주 무료 사용기간 동안 우리 팀에 정말 적합한 툴일지 확인해보실 수 있습니다. 이후에 정식 버전을 이용하실 의향이 있다면, 어딜가도 찾아보기 힘든 아래 링크를 꼭 챙겨두세요. 모든 고객님께 20% 할인이 적용됩니다. 기왕이면 저렴하게 쓰면 좋잖아요?