클릭 몇 번으로 전환율 측정과 A/B Test도 가능합니다. 어떤 형태의 웹사이트가 고객의 높은 전환율을 이끌어내는지 지표 기반으로 검증해볼 수 있다는 말이지요. 그럼 지금부터 여러분을 언바운스(http://unbouncepages.com/), No-code 웹사이트 빌더의 세계로 안내할게요. :-)

언바운스 하나면
코딩 바보도 손쉽게 페이지를 만든다!
언바운스(Unbounce)는 랜딩페이지 제작 툴입니다. 코딩을 전혀 할 줄 몰라도(약간의 코딩이 가능하면 금상첨화) 랜딩페이지와 팝업 창 등을 손쉽게 만들 수 있습니다. 이런 것들을 직접 제품에 넣기 위해서는 원래 프론트엔드 개발자의 손을 빌려야 했지만, 이제는 개발자 없이도 언바운스로 구현이 가능해졌습니다.
실제로 마켓핏랩에서는 언바운스를 활용해 마케터나 디자이너가 직접 웹사이트를 디자인하고 퍼블리싱까지 진행하여, 빠른 실험 가설 검증이 가능한 구조를 만들고 있습니다. 후반부에서 언바운스를 활용한 프로젝트 진행 사례도 소개할 예정이니 참고해주세요 :-)
기본 기능 알아보기
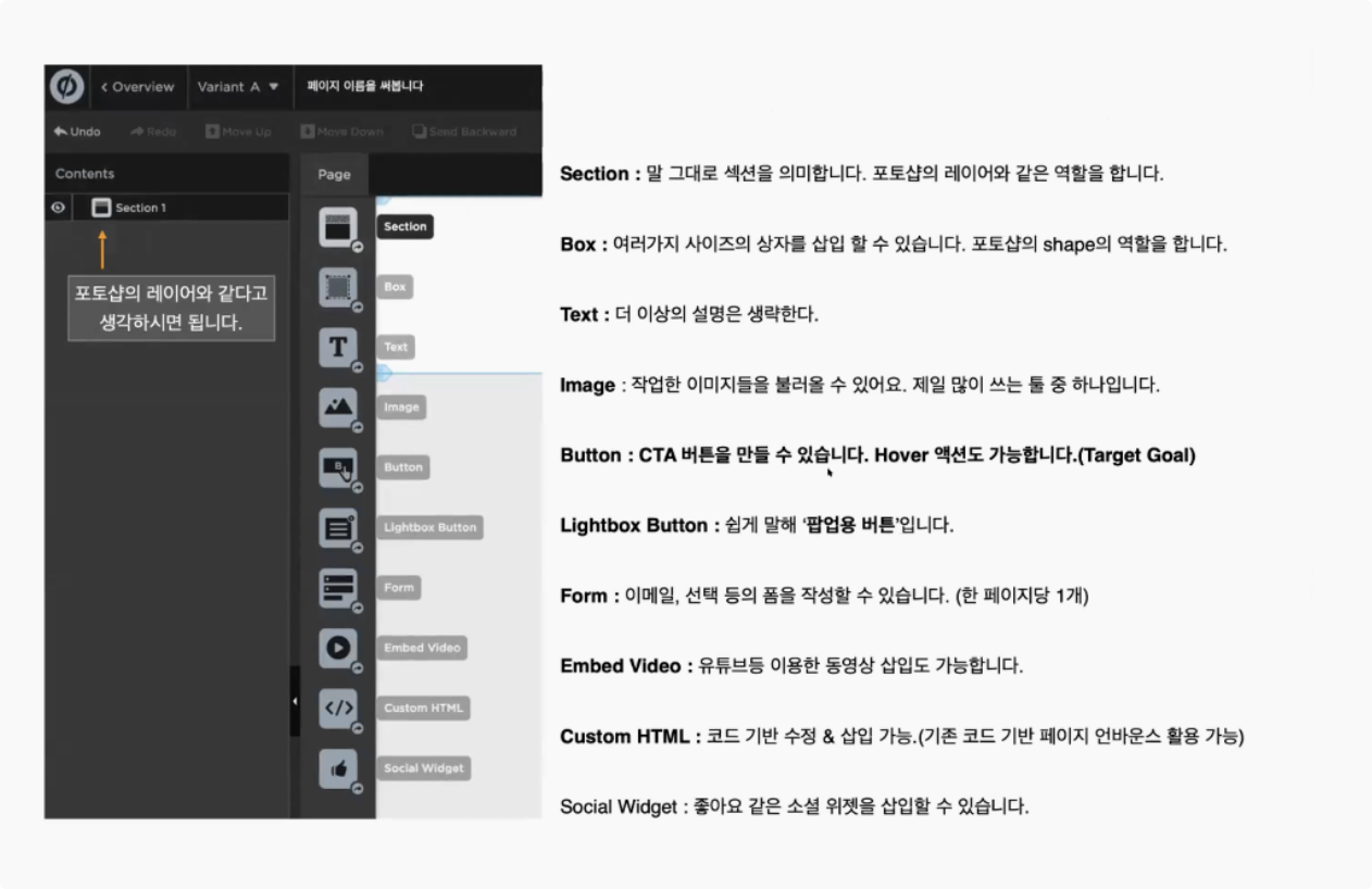
포토샵, 한 번쯤 들어보셨거나 써보셨을 겁니다. 기존의 레이어 기반의 이미지 제작 툴을 사용해보신 경험이있으시다면 몇 시간 내로 언바운스에 쉽게 온보딩 하실 수 있습니다. 실제로 굉장히 비슷하게 생겼거든요!
- 텍스트, 버튼, 박스, 이미지, 비디오 등 원하는 구성 요소들을 페이지에 삽입할 수 있습니다.

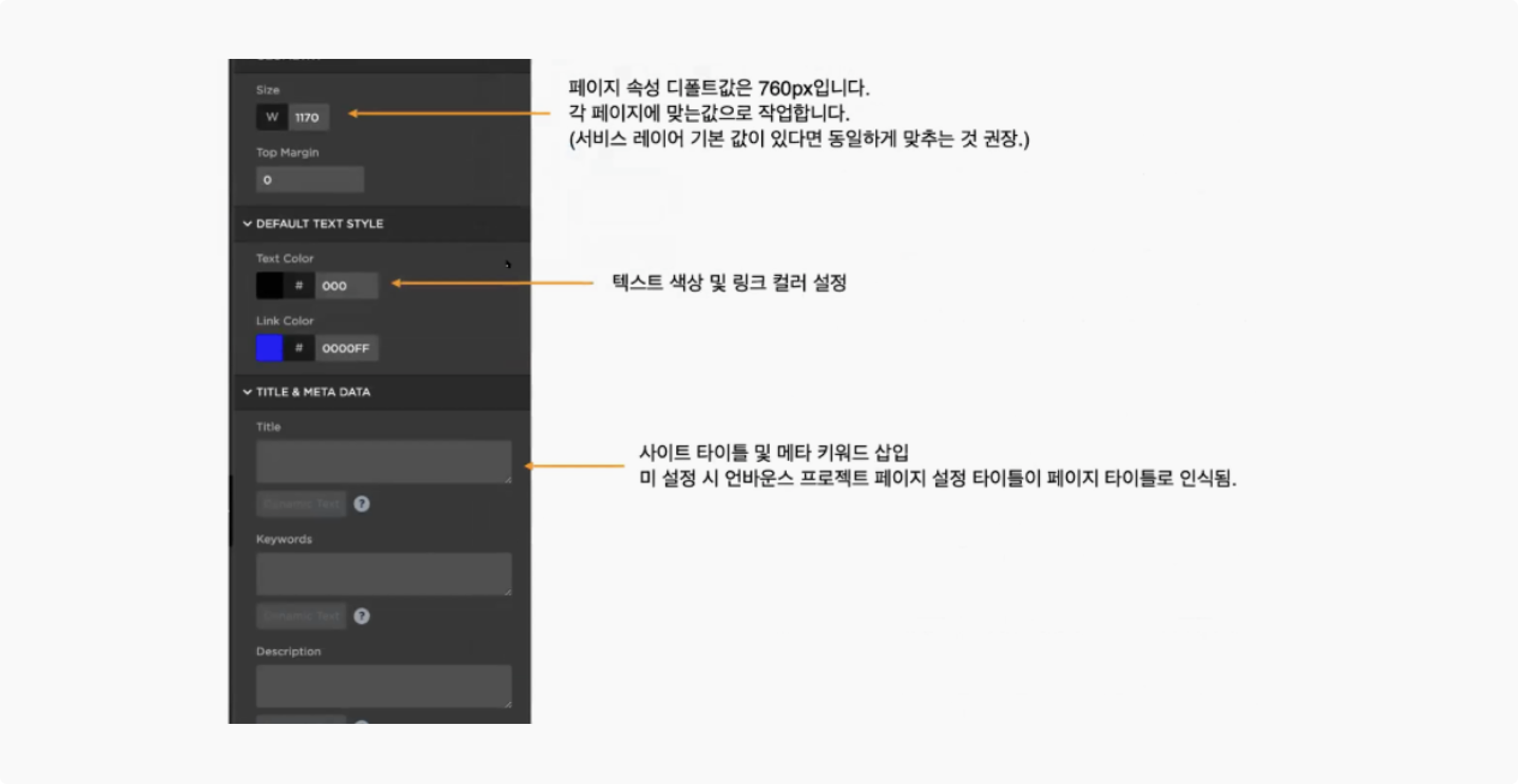
- 색상값과 서체 사이즈 등을 원하는 대로 조절할 수 있습니다. 페이지 제목, 키워드, 설명(메타 정보) 또한 빌더 내에서 자유롭게 설정이 가능합니다.

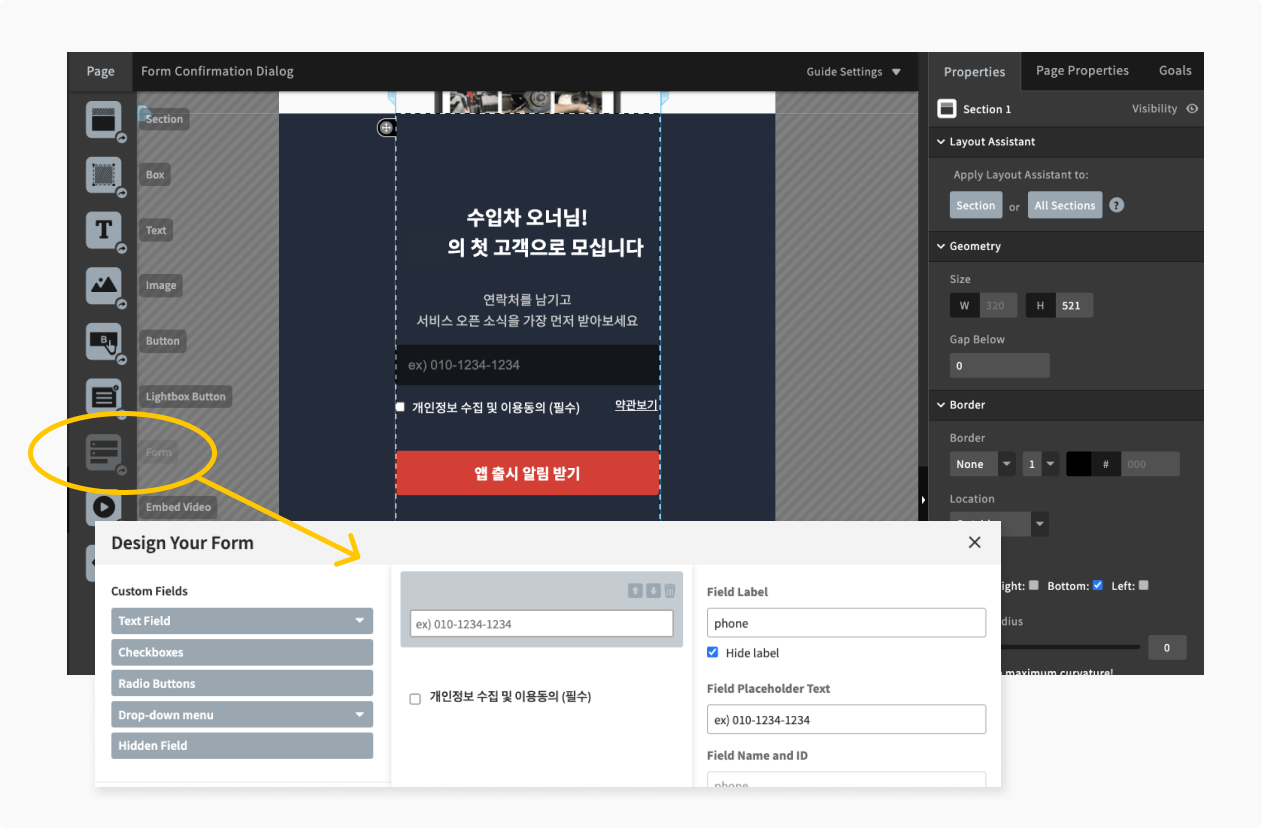
- 고객 정보를 받기 위한 입력창 (Form)도 클릭 몇 번이면 뚝딱! 만들 수 있답니다.

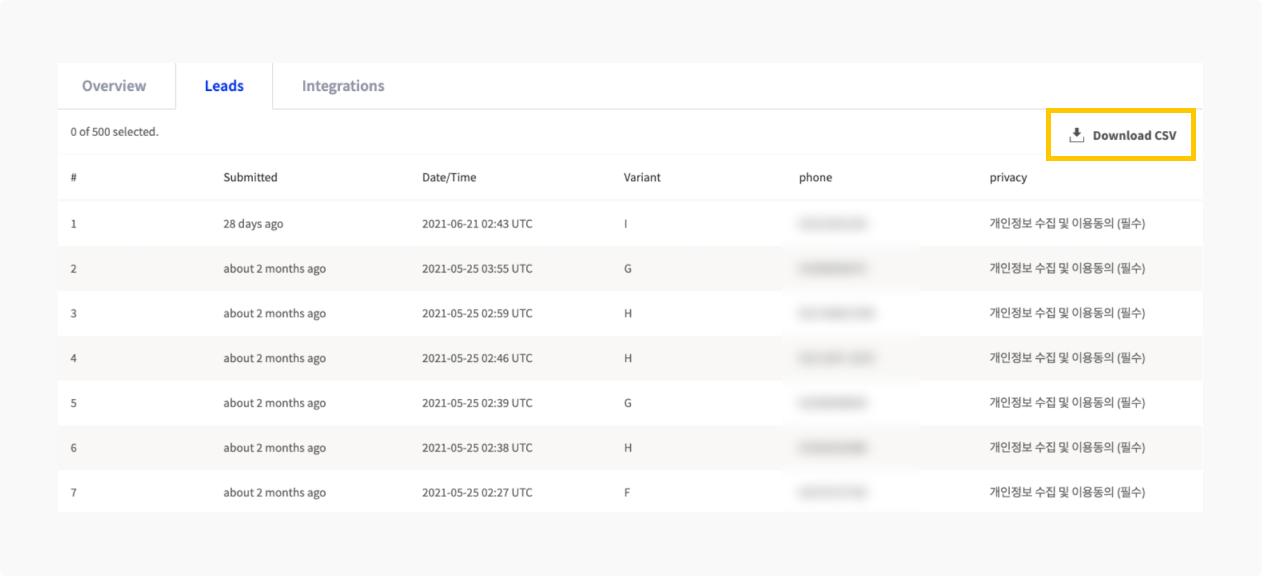
- 웹사이트에 방문한 고객이 제출한 정보는 프로젝트 창의 [Leads] 탭에 저장되며 csv, excel 형태로 다운로드하여 관리가 가능합니다.

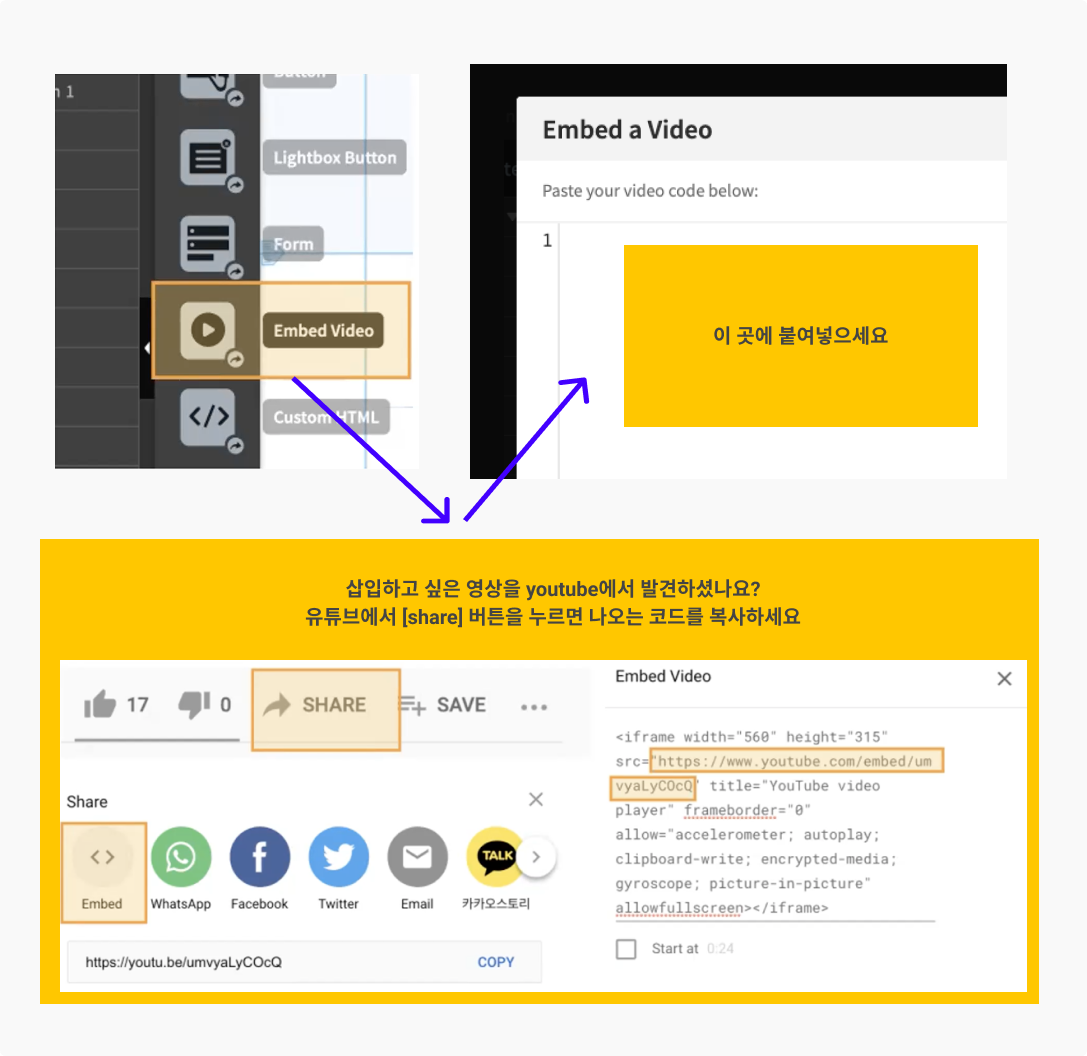
- Q. 랜딩페이지에 동영상도 삽입할 수 있을까요?
A. 네! 가능합니다. [Embed Video] 기능을 활용해보세요.

- Q. PC-Mobile 반응형 웹사이트 대응도 가능한가요?
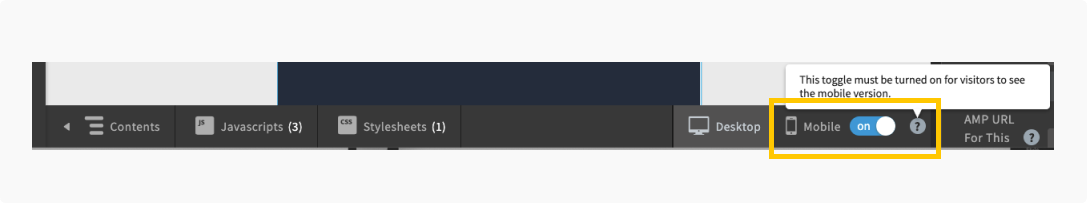
A. 물론입니다. 언바운스 에디터 하단에 모바일 ON 눌러주시면PC와 Mobile화면에 맞게 분리해서 페이지 제작이 가능합니다.

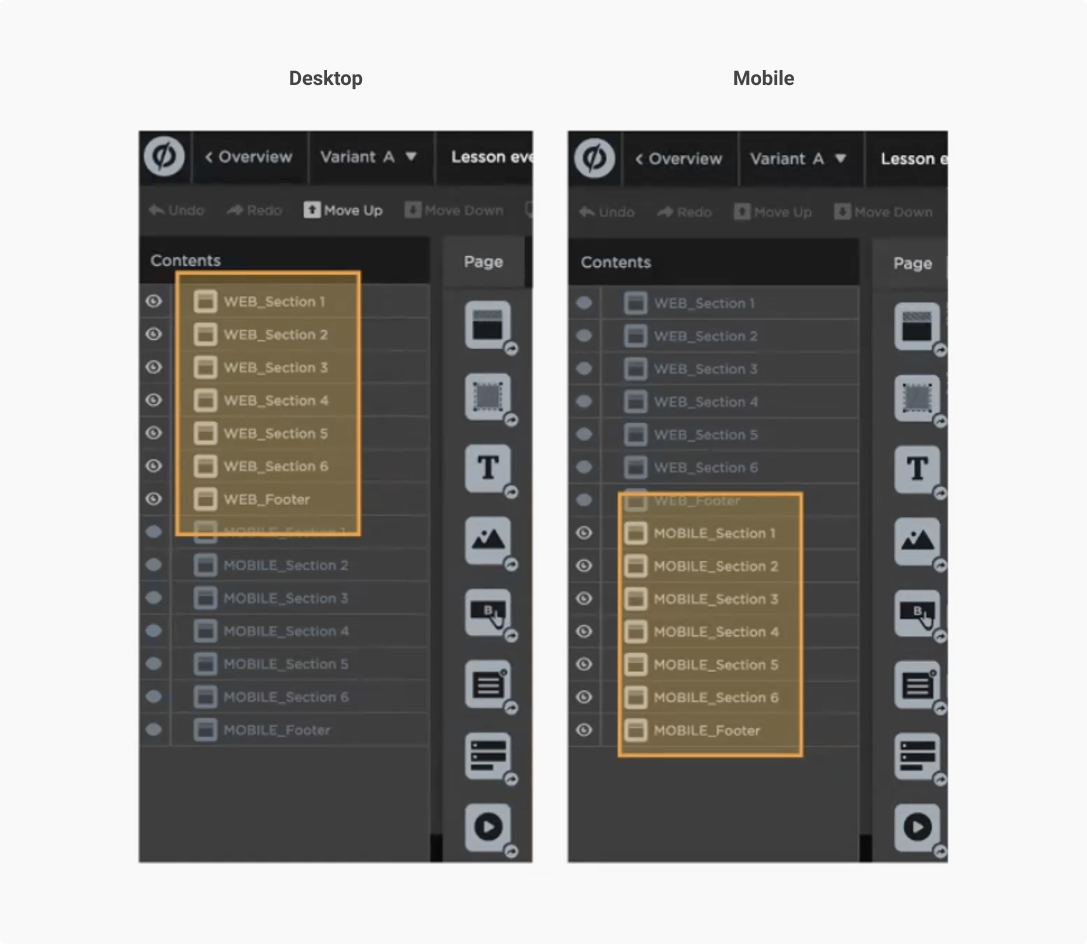
🔥 모바일 버전 실전 Tip 🔥
PC 사이즈에 맞춰 디자인된 웹사이트는 상황에 따라, 작은 모바일 디바이스에 맞게 시안을 최적화해줘야 하는 경우가 발생하기도 합니다. 이 경우에는,
1. 아래와 같이 PC에 맞는 사이즈로 1차 작업을 한 뒤 2. 모바일 ON 버튼을 눌러주시고 3. PC에 맞게 작업된 레이어들의 눈을 모두 꺼줍니다. 4. 이후 모바일 영역에 맞도록 시안을 편집하면 됩니다.

언바운스로 이런 것. 까지 가능해요.
1. 웹사이트 전환율 측정하기
웹사이트를 완성한 뒤, 잘 한 번 살펴봅시다. 고객이 우리 웹사이트에 들어와서 취했으면 하는 행동 혹은 조금 더 쉽게 말해서 꼭 누르면 좋겠다고 생각하는 버튼들이 있을 텐데요. 웹사이트에 방문한 전체 고객 대비 우리가 목표한 행동을 한 고객의 비율을 ‘전환율(Conversion Rate)’이라고 합니다.

그리고 언바운스에서 완성한 페이지의 전환 목표(Conversion Goal)를 설정하고, 전환율을 측정할 수 있습니다. 앱 사전 예약 신청 랜딩페이지를 예시로 들어보겠습니다.
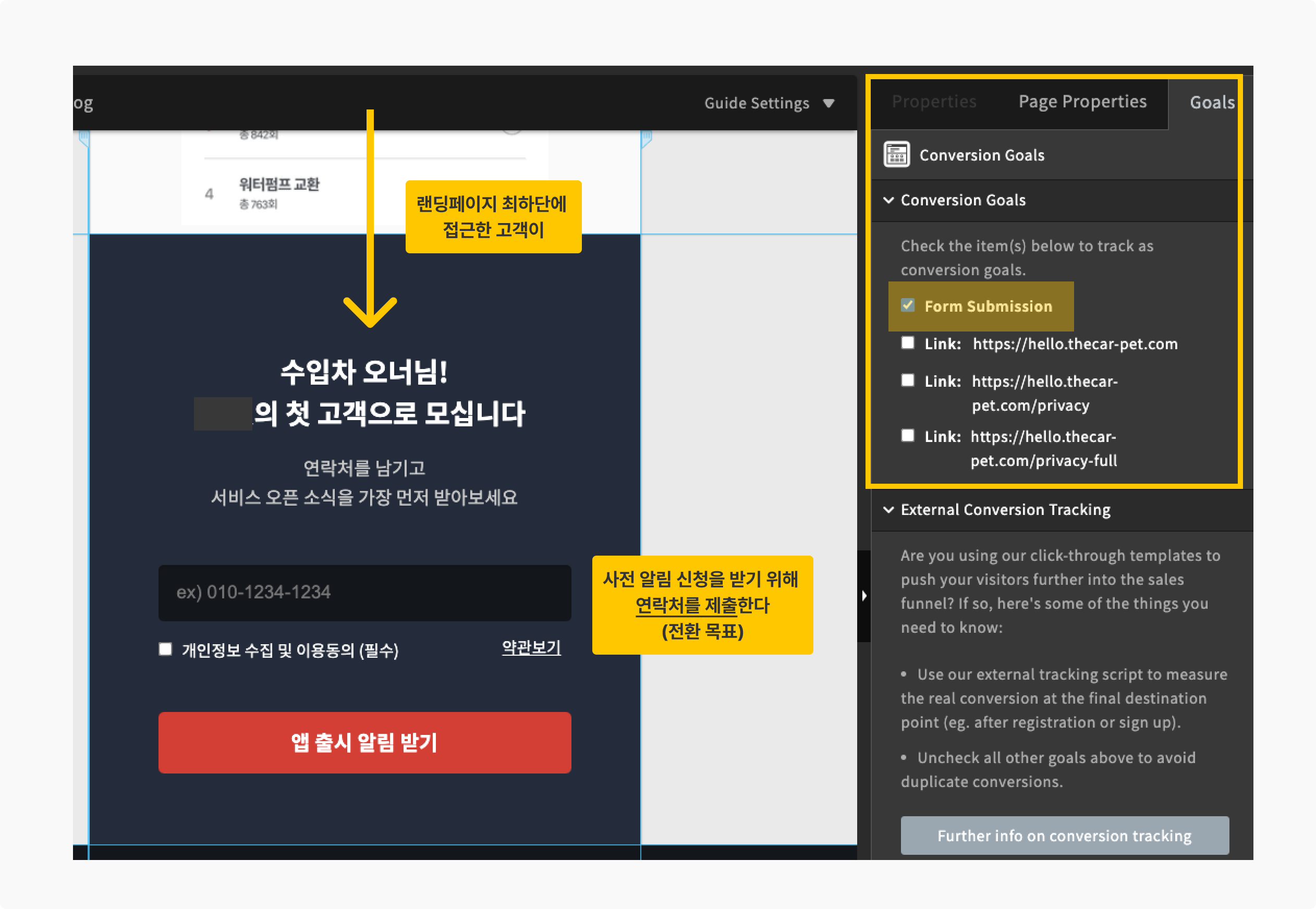
해당 프로젝트의 목표는 웹사이트에 방문한 고객이 앱 사전 신청을 남기기 위해 연락처를 많이 남기도록 하는 것이었습니다. 따라서 해당 웹사이트의 전환 목표는 ‘연락처 제출'이며, 전환 목표를 설정하는 방법은 아래와 같습니다.
1. [연락처 입력 Form]을 선택한 뒤 2. 우측 패널의 [Goal] 탭을 선택한 다음 3. Form Submission (입력 양식 제출)에 체크하기

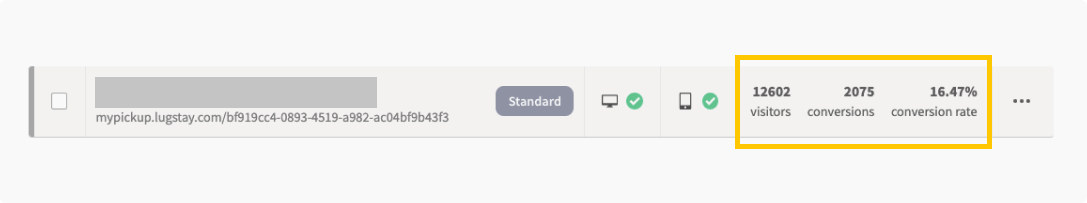
위와 같이 설정하면 해당 웹사이트의 전환율을 측정할 수 있으며, 아래와 같이 총 12,602명의 방문자 중, 2,075명이 우리가 원하는 행동을 했으니 전환율이 16%로 측정되는 것을 확인할 수 있습니다.

2. A/B Test로 전환율 개선하기
동일한 페이지 2개를 복사한 뒤 특정 섹션만 내용을 변경하고, 어떤 페이지가 더 높은 전환율을 이끌어내는지 테스트하면서 전환율을 개선해나갈 수 있습니다.

그리고 놀랍게도 언바운스에 내장된 A/B Test 기능이면 1분 만에 테스트 세팅을 완료할 수 있습니다.
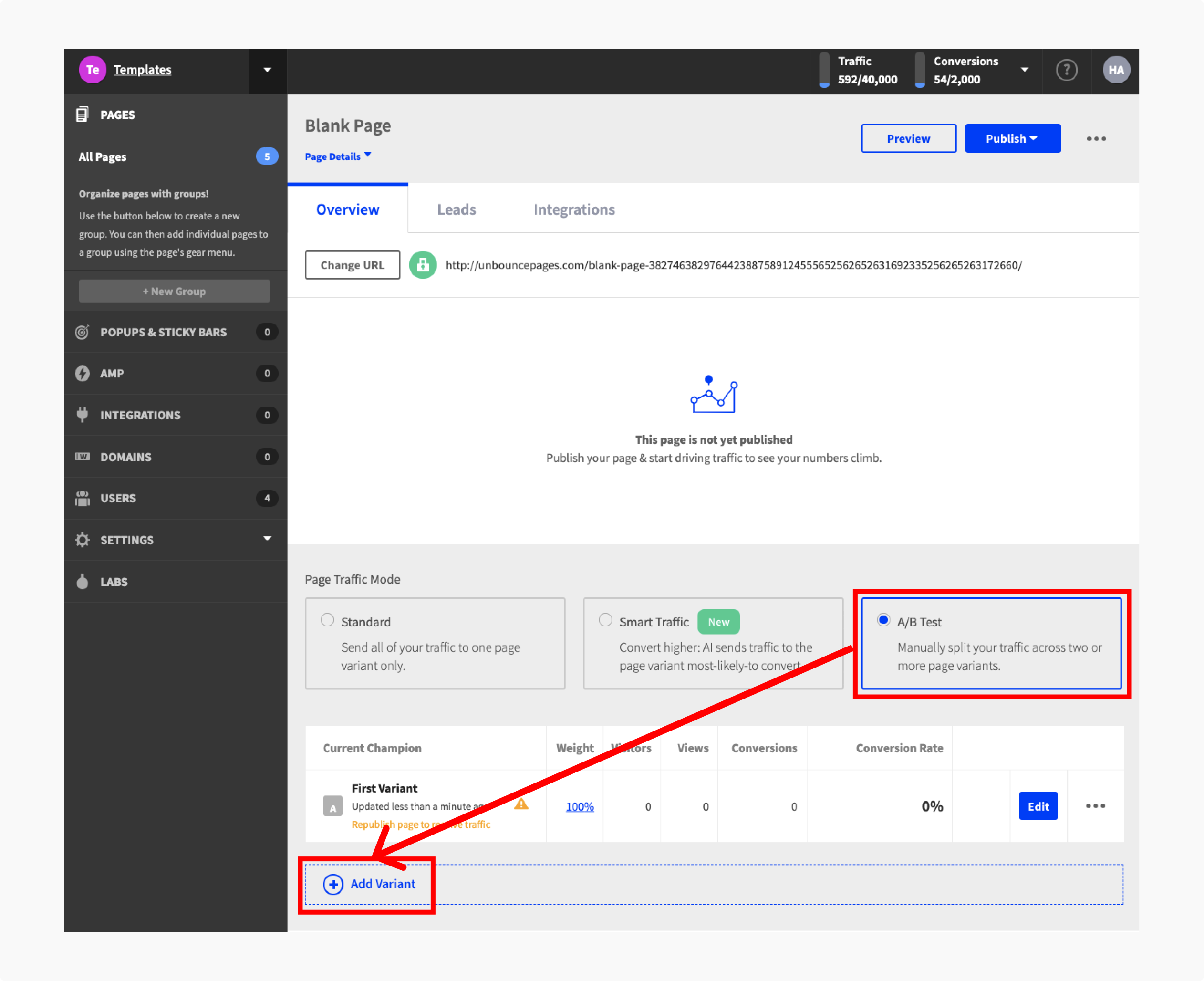
1. Page Traffic Mode를 [A/B Test]로 변경한 뒤, 2. [Add Variant]를 클릭하세요.

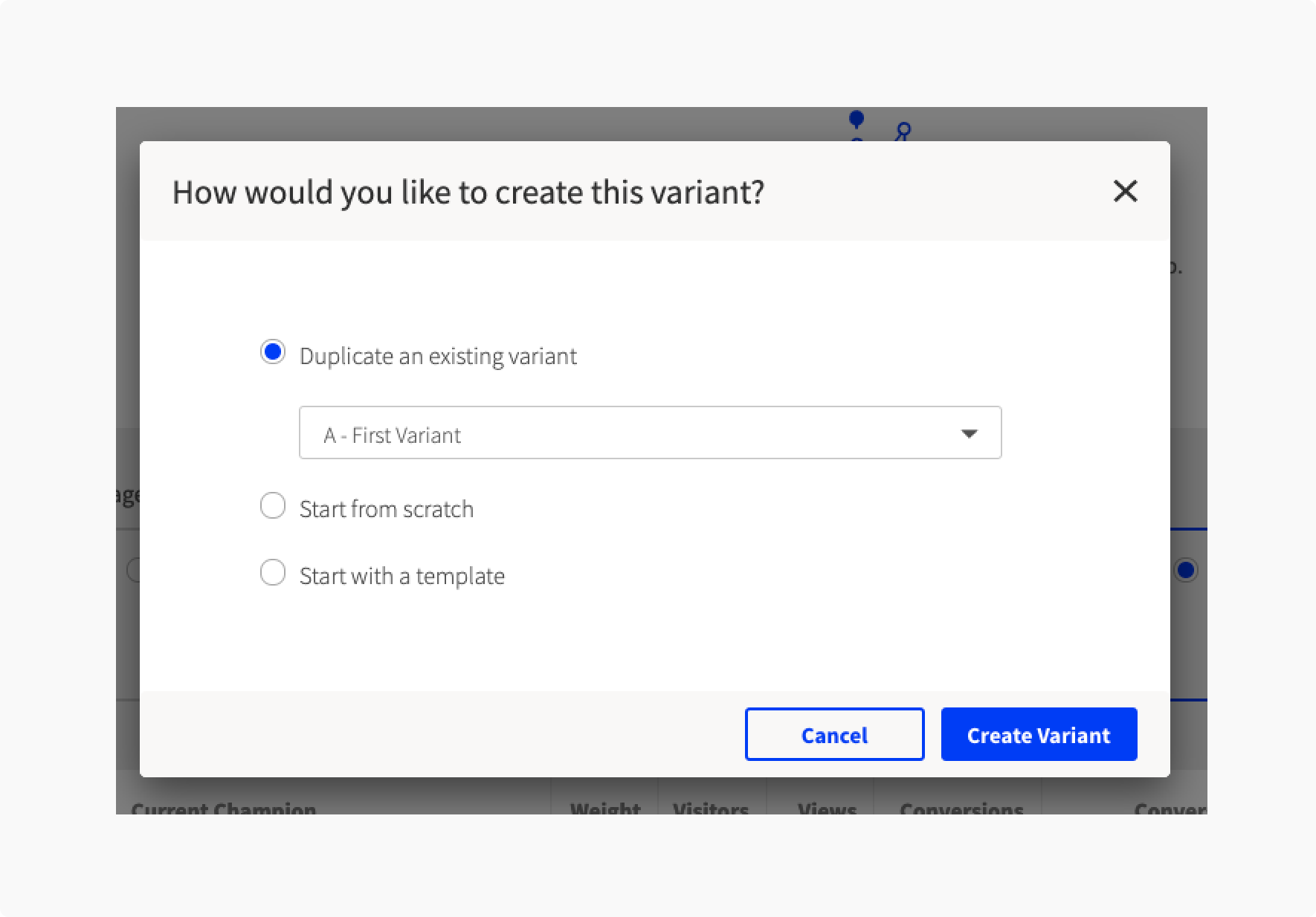
3. 보통 기존 페이지를 똑같이 복사해서, 일부만 수정하는 형태로 작업을 진행합니다. 따라서 [Duplicate an existing variant] 옵션을 선택하는 것을 권장드립니다. 물론 상황에 따라 완전히 다른 두 페이지를 비교 실험할 수도 있으니, [Start from scratch]를 선택해 처음부터 작업하실 수도 있습니다.

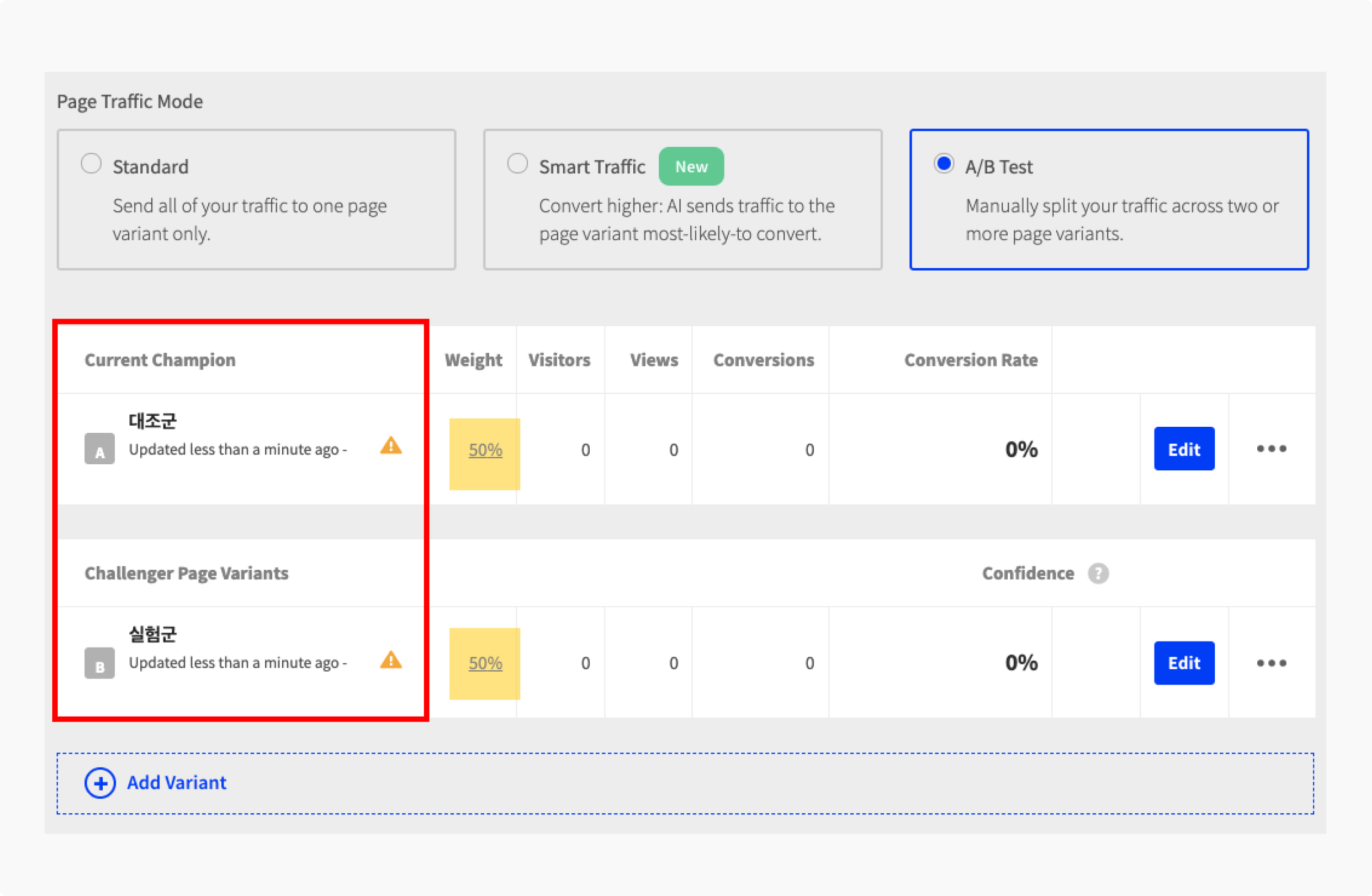
4. 설정을 완료하시면 위와 같이 대조군(A)과 실험군(B) 페이지가 50:50 비율로 무작위 노출되도록 세팅된 것을 확인할 수 있습니다.

3. 그래서 디자인은 어디까지 구현 가능한가요?
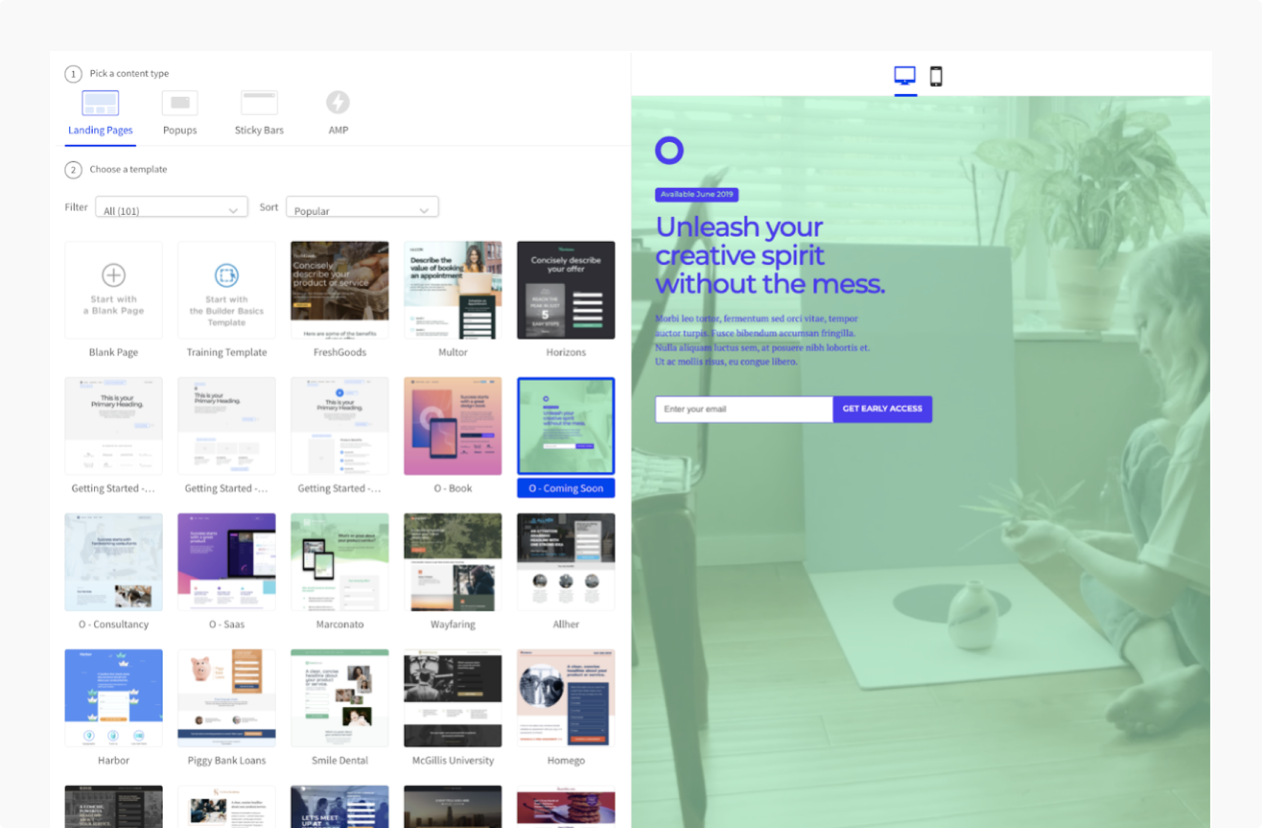
- 디자인을 잘하면 좋지만, 못해도 괜찮습니다. 언바운스가 기본적으로 제공하는 웹사이트 템플릿을 잘 활용하면, 디자인 리소스를 크게 들이지 않아도 멋진 웹사이트를 만들 수 있답니다.

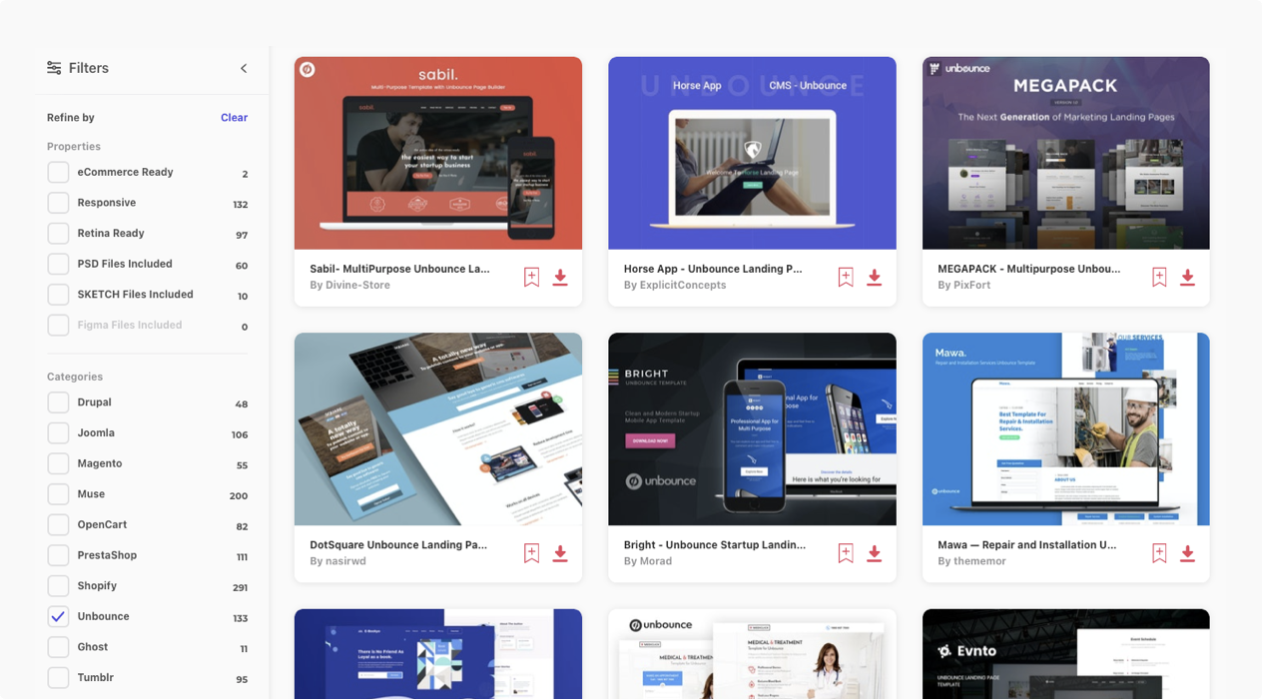
- 무료로 기본 제공되는 템플릿으로 부족하다면, 아래 사이트에서 더 멋진 템플릿을 유료로 구매하실 수도 있습니다. (https://elements.envato.com/cms-templates/unbounce)

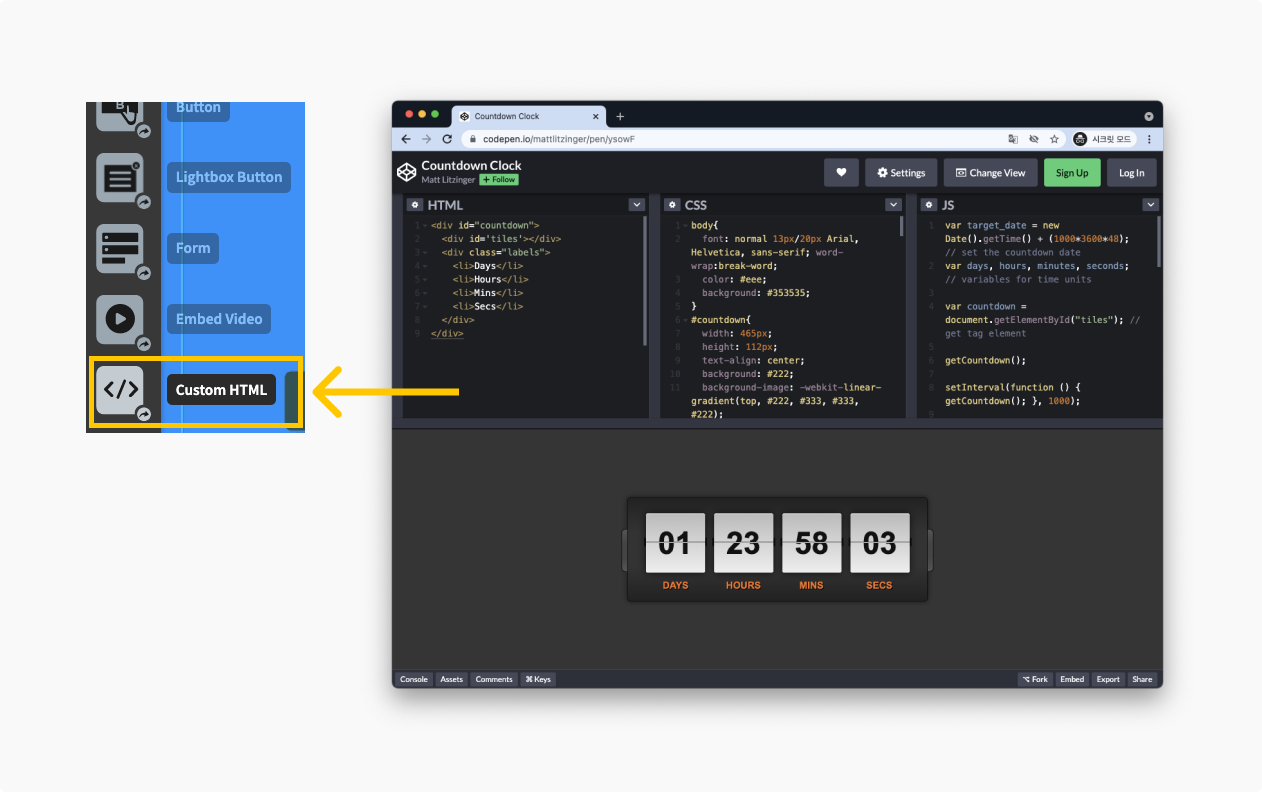
- [Custom HTML] 기능으로 이미 작성된 HTML 코드를 언바운스 페이지에 삽입할 수도 있습니다. 사실상 코드를 더욱 능숙하게 다루면 다룰수록, 언바운스에서 할 수 있는 것들이 많아지는 셈이지요. 하지만 코드를 능숙하게 다루지 못해도 괜찮습니다. codepen과 같이 오픈소스 사이트에서 원하는 기능의 소스코드를 복사해서 언바운스에 삽입하는 방식을 활용하면, 싸고 빠르게 원하는 기능을 구현할 수 있답니다.

4. 다양한 툴 연동 (Integration)
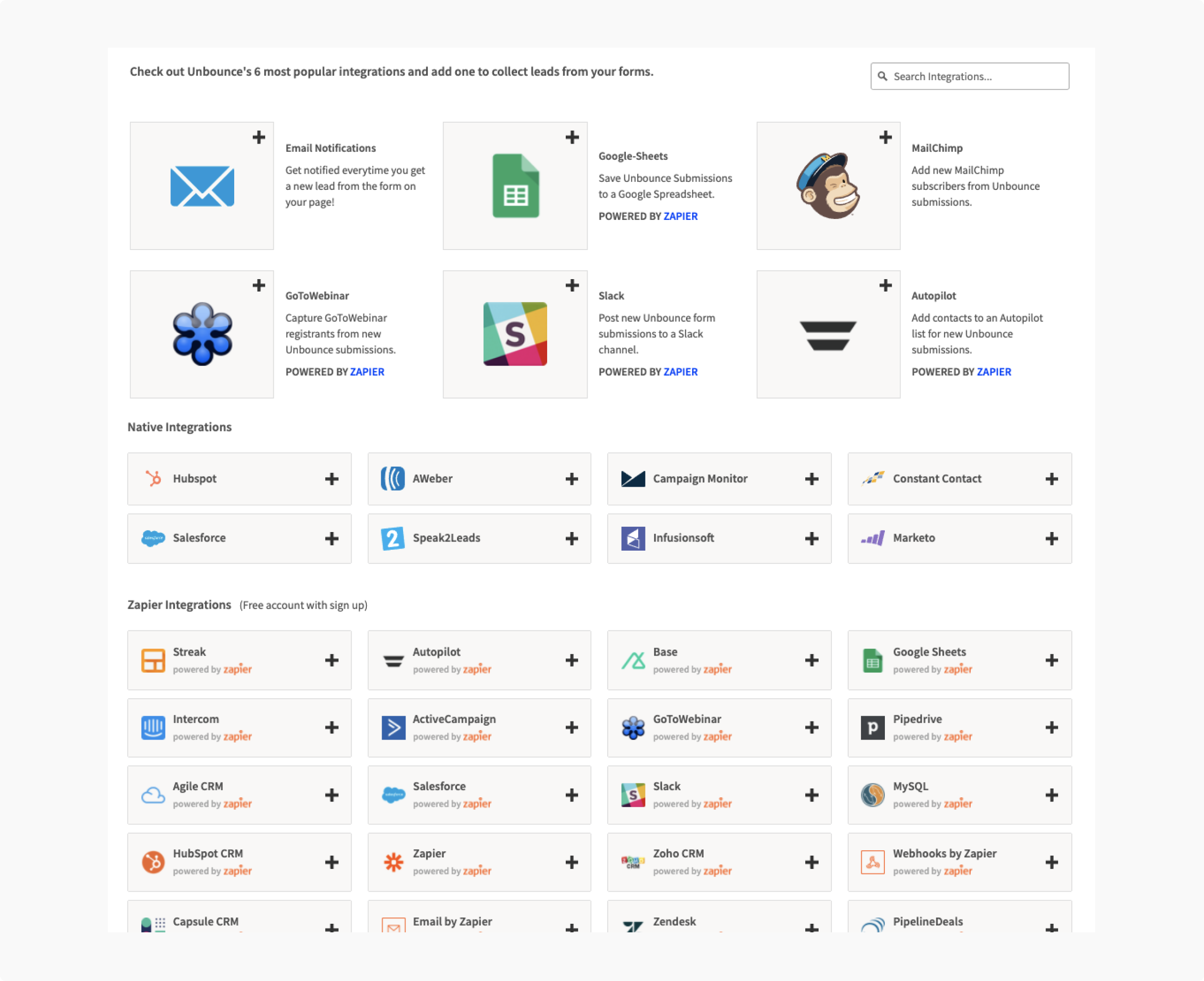
웹사이트를 완성한 뒤 외부의 다른 툴과 손쉽게 연동도 할 수 있습니다. 그리고 연동할 수 있는 툴의 종류도 어마어마하게 많답니다. 가장 대표적인 사례로는 Mailchimp, zapier, google sheet, slack 등이 있습니다.

언바운스로 만든 웹사이트를 외부 툴과 연동했을 때 좋은 점은, 단순 반복되는 작업을 자동화해서 우리의 소중한 시간을 획기적으로 아낄 수 있다는 것입니다. 우리의 퇴근은 소중하니까요. 특히 업무 자동화 툴 Zapier와 언바운스는 아주 궁합이 좋은데요. Zapier를 활용하면, 웹사이트에 전화번호를 남기고 떠난 고객에게 아래와 같이 자동화된 CRM (Customer Relationship Management) 마케팅을 실행할 수도 있습니다.

물론 랜딩페이지에 연락처를 남긴 고객이 3-4명이라면 위와 같은 연속된 작업을 수작업으로 해낼 수도 있었을 것입니다. 하지만 그 숫자가 2-3000명 단위로 많아진다면요? 상상은 여러분에게 맡기겠습니다.
4. 운영 중인 웹사이트에 팝업 창을 띄워보세요!
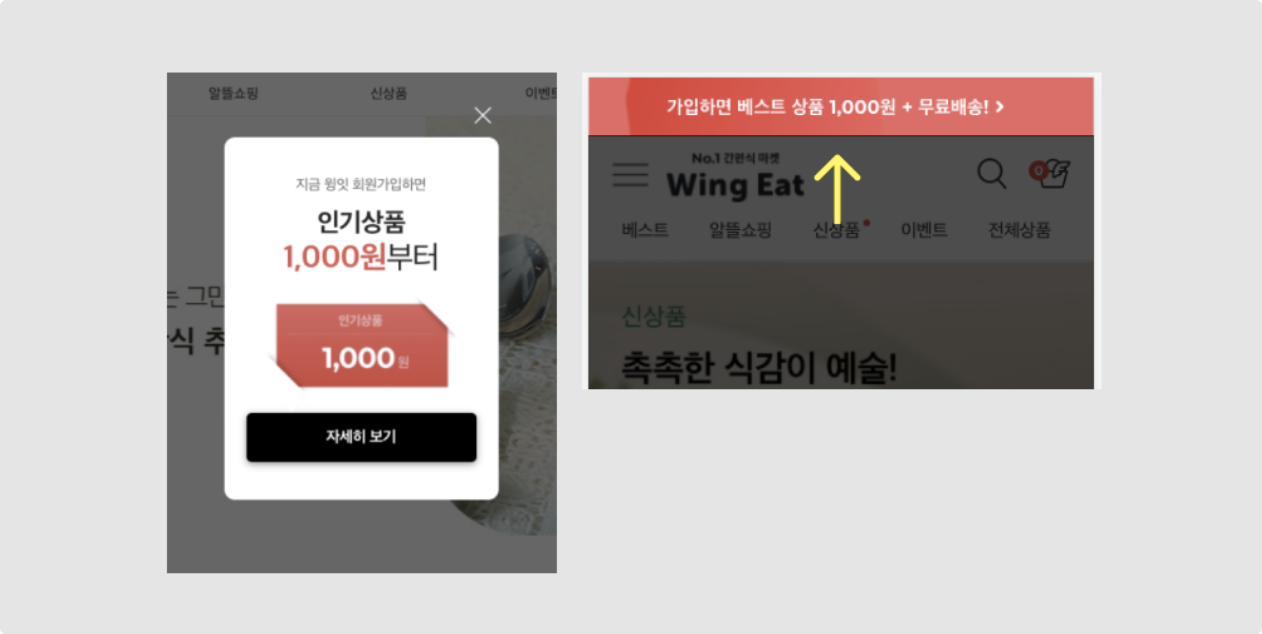
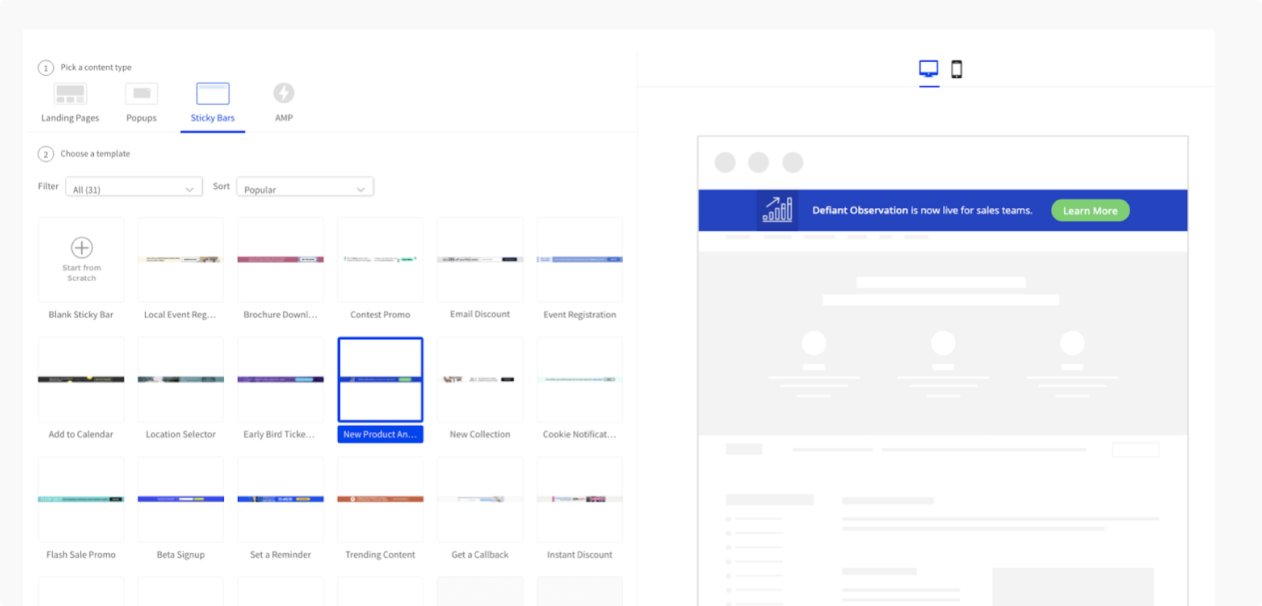
언바운스로 웹사이트만 만들 수 있는 건 아닙니다. 웹사이트에 진입했을 때, 이런 프로모션 팝업이나 상단 띠배너를 한 번 쯤 보셨을 텐데요.

언바운스를 활용하면 손쉽게 이러한 팝업과 스티키 바를 만들 수 있습니다. 언바운스로 만든 웹사이트에서도 적용이 가능하지만, 여러분이 운영하고 계시는 웹사이트가 언바운스와 관련이 없더라도 Add-on 형태로 추가 삽입이 가능하답니다.

이 기능 또한 20여 종 이상의 기본 템플릿을 제공합니다. 디자인에 자신이 없어도 상관이 없다는 뜻이죠! 내 웹사이트에 팝업창 띄우기. 참 쉽죠?

지금까지 언바운스로 개발자 없이 어떻게 웹사이트를 만들고, 점진적인 페이지 개선 실험을 해나갈 수 있는지 알아보았습니다. 생각보다 언바운스로 할 수 있는 것들이 많지 않나요? 언바운스를 잘 활용한다면, 개발자 리소스를 아끼고 협업 과정에서 드는 커뮤니케이션 비용을 획기적으로 줄일 수 있습니다. 결과적으로 마케터나 디자이너가 개발 리소스 없이 빠르게, 팀의 비즈니스 목표를 달성하는 데 직접 기여할 수 있게 되는 것이지요.
다음 2편에서는, 언바운스를 활용한 실제 프로젝트 사례를 소개해드릴 예정입니다. 조금 더 구체적인 사례 중심의 툴 활용 방법과, 결과적으로 언바운스가 어떻게 팀의 목표 달성에 도움을 주었는지 이야기해볼 예정입니다.
언바운스를 직접 사용해보고 싶다면?
2주 무료 사용기간 동안 우리 팀에 정말 적합한 툴일지 확인해보실 수 있습니다. 이후에 정식 버전을 이용하실 의향이 있다면, 어딜가도 찾아보기 힘든 아래 링크를 꼭 챙겨두세요. 모든 고객님께 20% 할인이 적용됩니다. 기왕이면 저렴하게 쓰면 좋잖아요?
👉 https://unbounce.grsm.io/pauljung649
그럼 다음 편에서 만나요 :-)